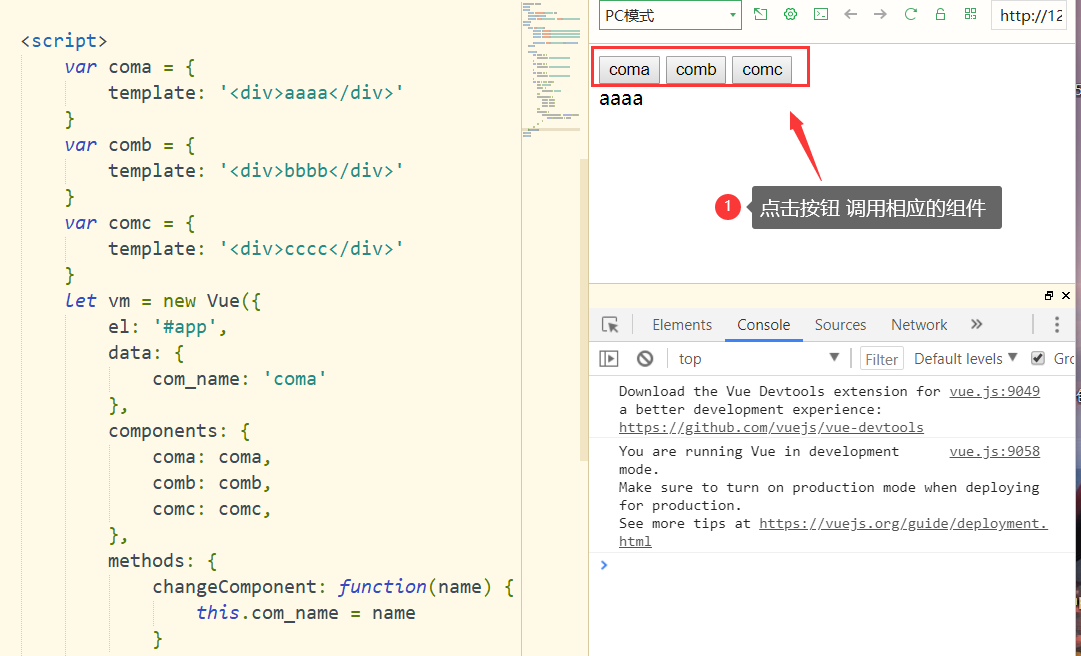
> 动态组件:不同组件之间进行动态切换,通过 Vue 的 <component> 元素加一个特殊的 is attribute 实现 #### 1. 基础使用 --- `component` 的 `is 属性值是组件名`,就可以调用该组件 ``` <component is="comb"></component> ``` ```html <div id="app"> <component is="comb"></component> </div> <script> var coma = { template: '<div>aaaa</div>' } var comb = { template: '<div>bbbb</div>' } let vm = new Vue({ el: '#app', components: { coma: coma, comb: comb, } }) </script> ``` #### 2. 动态调用组件示例 --- ```html <div id="app"> <button @click="changeComponent('coma')">coma</button> <button @click="changeComponent('comb')">comb</button> <button @click="changeComponent('comc')">comc</button> <component :is="com_name"></component> </div> <script> var coma = { template: '<div>aaaa</div>' } var comb = { template: '<div>bbbb</div>' } var comc = { template: '<div>cccc</div>' } let vm = new Vue({ el: '#app', data: { com_name: 'coma' }, components: { coma: coma, comb: comb, comc: comc, }, methods: { changeComponent: function(name) { this.com_name = name } } }) </script> ``` 代码效果