JavaScript 的 WebSocket 使用指南
WebSocket 是一种基于 TCP 的全双工通信协议,允许客户端和服务器建立持久连接,实现高效实时数据交换。全双工通信:客户端和服务器可随时主动发送数据,无需遵循传统 HTTP 的 “请求-响应” 模式。本文还记录了 WebSocket 的心跳检测以及重连机制,主要提供一个思路,实际开发中可以自行修改
辰风沐阳 阅读 335 2026-01-12
JSON 序列化
JSON 是一种非常重要的数据格式,它并不是编程语言,而是一种可以在服务器和客户端之间传输的数据格式。JSON 被使用的场景也越来越多:项目的配置文件、网络数据的传输 JSON 数据
辰风沐阳 阅读 291 2025-03-20
JS 设备检测功能函数
本文用于记录 JS 设备检测相关功能函数,比如:检测当前设备是电脑端还是移动设备、当前设备是否为 ios 端。每个功能函数都已经过测试,保证可以使用。本文已会持续更新,不断增加新的功能函数和完善功能方法
辰风沐阳 阅读 2276 2024-05-07
Electron 镜像源配置及常见问题
当你想了解 electron 时,在安装时可能会遇到一些问题,也许在安装这一步就能劝退一部分前端新手。当安装 electron 依赖比较慢时,执行安装依赖命令时可以使用 ELECTRON_MIRROR 参数指定镜像源,mac 系统安装依赖可能会提示没有权限,命令前面使用 sudo 前缀即可
辰风沐阳 阅读 5529 2023-12-30
npm init 初始化项目
npm init 命令会生成一个 package.json 文件,该文件用来记录当前项目的详细信息。package.json 中记录着项目的详细信息和所使用的依赖包等信息,别人根据该文件执行 npm install 就可以将项目依赖全部下载到项目里,方便以后维护和移植
辰风沐阳 阅读 2143 2023-11-21
Electron 跨平台桌面应用开发工具
Electron 是桌面应用程序框架,它兼容 Mac、Windows、Linux,可以构建出三个平台的应用程序。学习的好处:开发的应用程序,可以上架到应用商店获得收益,可以开发一些桌面小工具,也可以提高应聘时的竞争力,提高开发者的综合能力
辰风沐阳 阅读 1916 2023-11-21
nvm-windows 使用详解【windows】
nvm 全称 node version manager,也就是 node 版本管理工具,本文记录的是 windows 版本的 nvm,也就是 nvm-windows,并不是适用于 mac,windows 版本的 nvm 是低配版的 nvm,不如 mac 版本的 nvm 功能强大
辰风沐阳 阅读 1604 2023-11-15
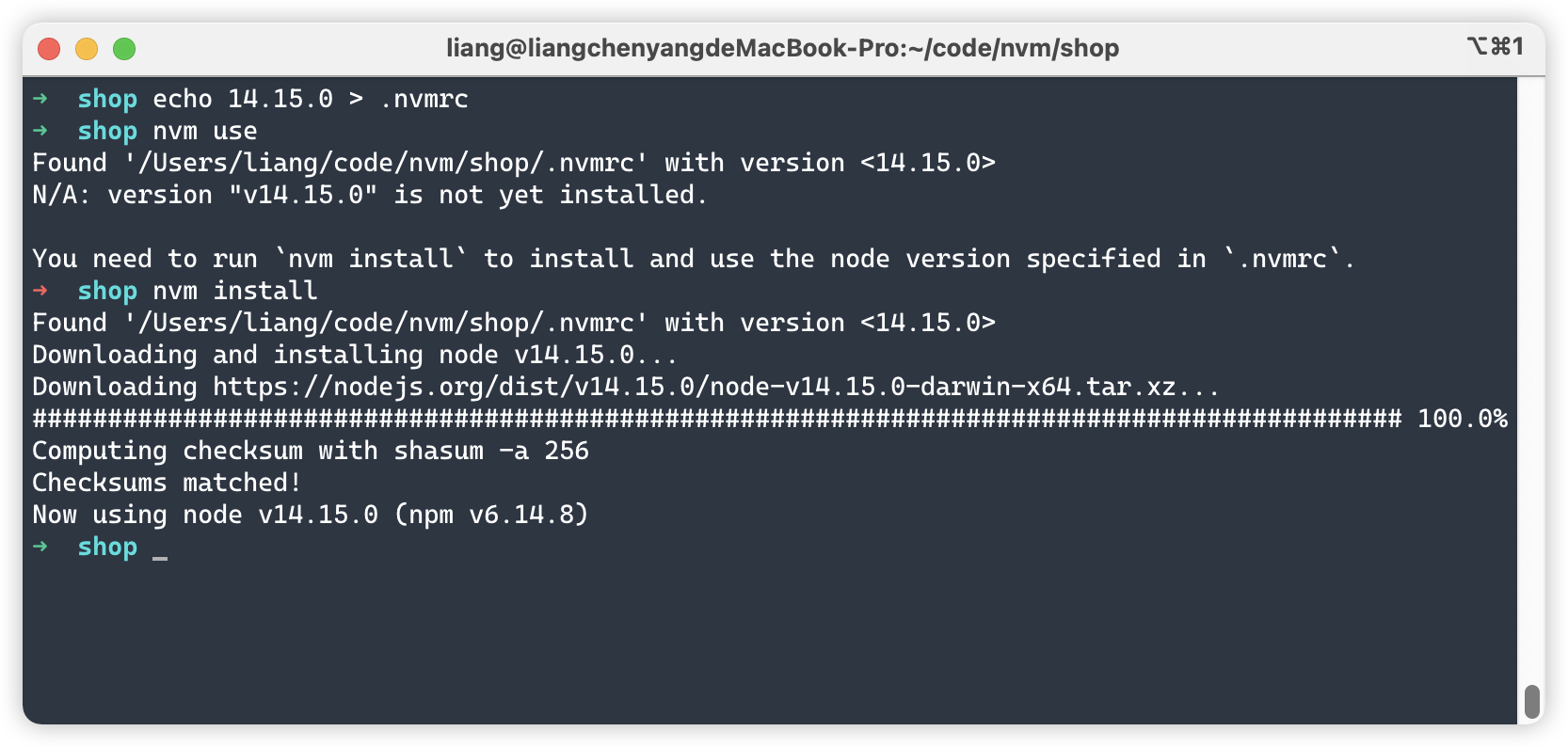
.nvmrc 文件使用详解
当开发多个项目时,每个项目运行环境要求的 node 版本不一样,那么我们就需要给每个项目指定 node 版本,也就是通过终端执行 nvm install 和 nvm use 命令去安装并切换版本。这就需要一个管理 node 版本的方法,自动切换 node 版本,这时 .nvmrc 就该上场了
辰风沐阳 阅读 5420 2023-11-15
JS 数组方法 slice 和 splice 的区别
JavaScript 数组中存在两个看起来十分相似的方法。slice() 方法用于从数组中选取元素,返回值是选取的元素,并且不会改变原数组;splice() 方法用于在数组中添加和删除元素,返回值是被删除的元素,会改变原数组
辰风沐阳 阅读 2106 2023-06-21
JavaScript 数组填充方法 Array.fill()
项目开发中,我们经常会定义具有特定长度的初始化数组,数组中的每一项元素默认为 empty 空位占位。如果对数组这些空位添加默认的元素,ES6 提供了 fill() 方法实现这一操作,本文详细总结 fill() 方法的使用。数组填充基本数据类型是没有问题的,填充对象则需要手动实现,可以在原型上定义个方法实现
辰风沐阳 阅读 2757 2023-04-14