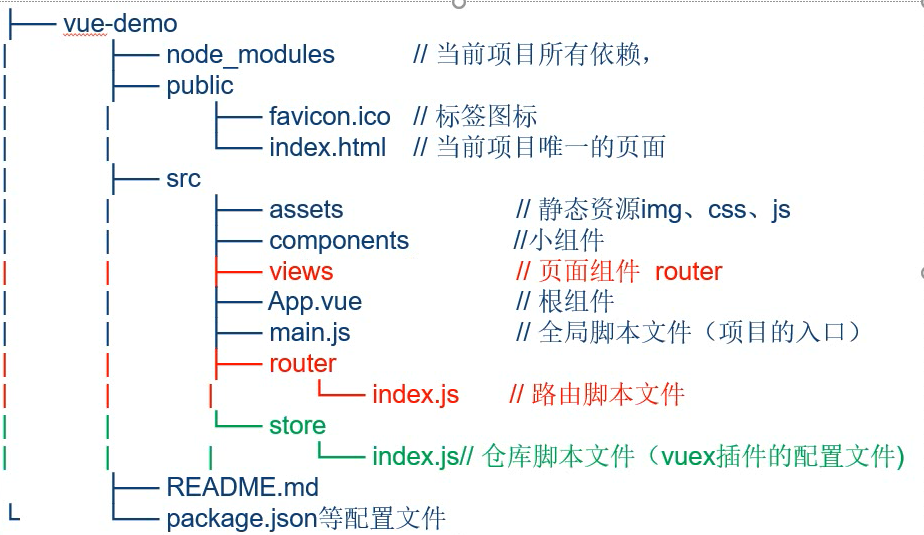
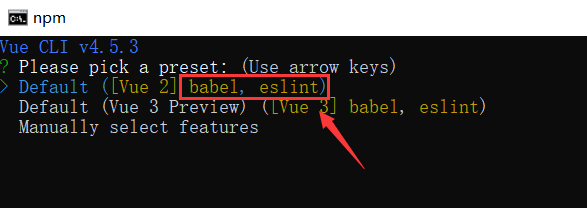
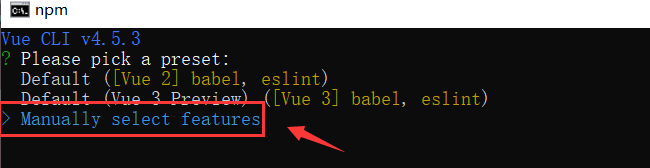
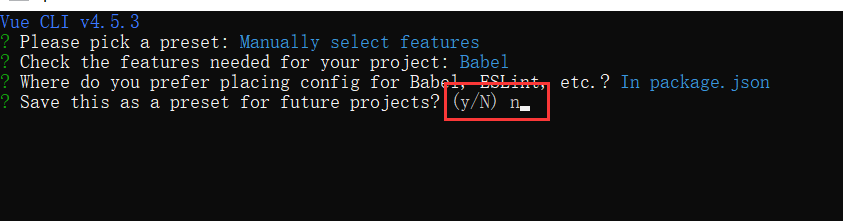
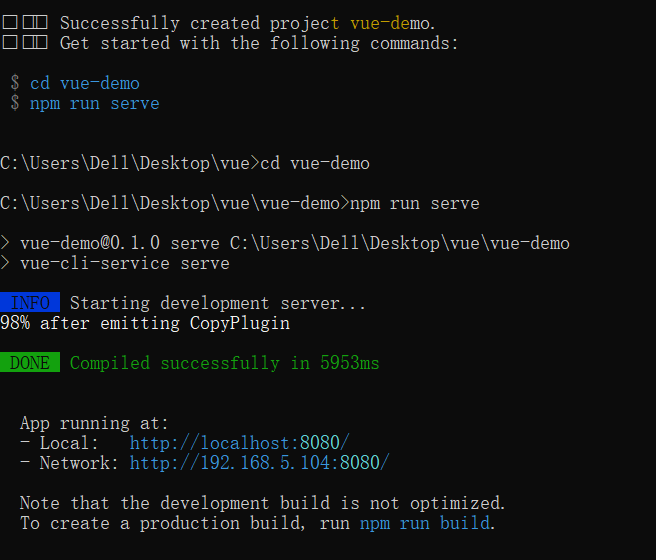
#### 1. 创建项目 --- ``` vue create 项目名 ``` **babel** 就可以让我们在当前的项目中随意的使用这些新最新的es6,甚至es7的语法。说白了就是把各种javascript千奇百怪的语言统统转为浏览器可以认识的语言。 **eslint** js语法检查,代码规范  **a. 不使用默认的,按键盘的上下箭头可以调整,调整到最后一个,然后回车 **  **b. 只选中 Babel,其他不选,\* 代表选中,可以通过上下箭头配合空格来调整选中状态,调整好后回车**  **c. 让其生成 package.json 文件,然后回车**  **d. 不保存,然后回车**  **e. 开始安装,耐心等待即可**  **f. 安装完成,测试运行**   #### 2. Vue cli 脚手架 目录结构 ---