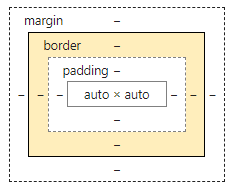
[TOC] #### 1. 什么是边框 --- 百度百科边框的定义:[https://baike.baidu.com/item/css边框](https://baike.baidu.com/item/css边框) CSS盒模型中的边框所在位置:位于外边距和内边距的中间  在学校初次学习边框时,老师是这样讲的:边框是环绕在标签宽度和高度周围的线条 #### 2. CSS边框属性 --- 基本属性(border):边框宽度、边框样式、边框颜色 边框倒角(border-radius) 边框阴影(box-shadow) 轮廓属性(outline) #### 3. border 属性的几种书写方式 --- **a. 最简洁,也是最常用的方式** ```css border: width style color; ``` + 简写方式的属性值顺序可以打乱 + 边框样式没有默认值,不能省略,否则看不到边框 + 宽度和颜色都有默认值可以省略,宽度默认为medium(3px),颜色默认为黑色 **b. 给某一个方向的边框设置 `宽度、样式、颜色`** ```css border-方向: width style color; /** 实线 **/ border-top: 1px solid red; /** 虚线 **/ border-right: 2px dashed green; /** 点状边框 **/ border-bottom: 3px dotted blue; /** 去除左边框 **/ border-left: none; ``` **c. 给四个方向的边框设置不同的属性值** ```css border-属性:上 右 下 左; border-width: 上 右 下 左; border-style: 上 右 下 左; border-color: 上 右 下 左; ``` **d. 给某一个边框单独设置某个属性** ```css border-方向-属性: 属性值; border-top-width: 5px; border-right-style: solid; ``` #### 4. 边框倒角(border-radius) --- **a. 作用:**设定盒子模型四个角的圆弧角度 ```css border-radius: 左上 右上 右下 左下; ``` **b. 属性值说明** 四个值:左上角 右上角 右下角 左下角 两个值:x轴 y轴 一个值:四个角的圆弧角度 1.% 设定x,y轴长度都是宽高的50% 2.px 一个具体数值,表示同时设定x轴,y轴的半径 3.x轴/y轴 第一个属性值表示x轴半径数值的设定,第一个属性值表示y轴半径数值的设定 **c. 画图形** 标准圆:`正方形边框x轴、y轴倒角都取50%` 时边框变为圆 ```html <style> div { width: 150px; height: 150px; border: 2px solid red; border-radius: 50%; } </style> <div></div> ```  椭圆形: `宽是高的两倍,边框倒角取50%` 时边框变为椭圆 ```html <style> div { width: 300px; height: 150px; border: 2px solid red; border-radius: 50%; } </style> <div></div> ```