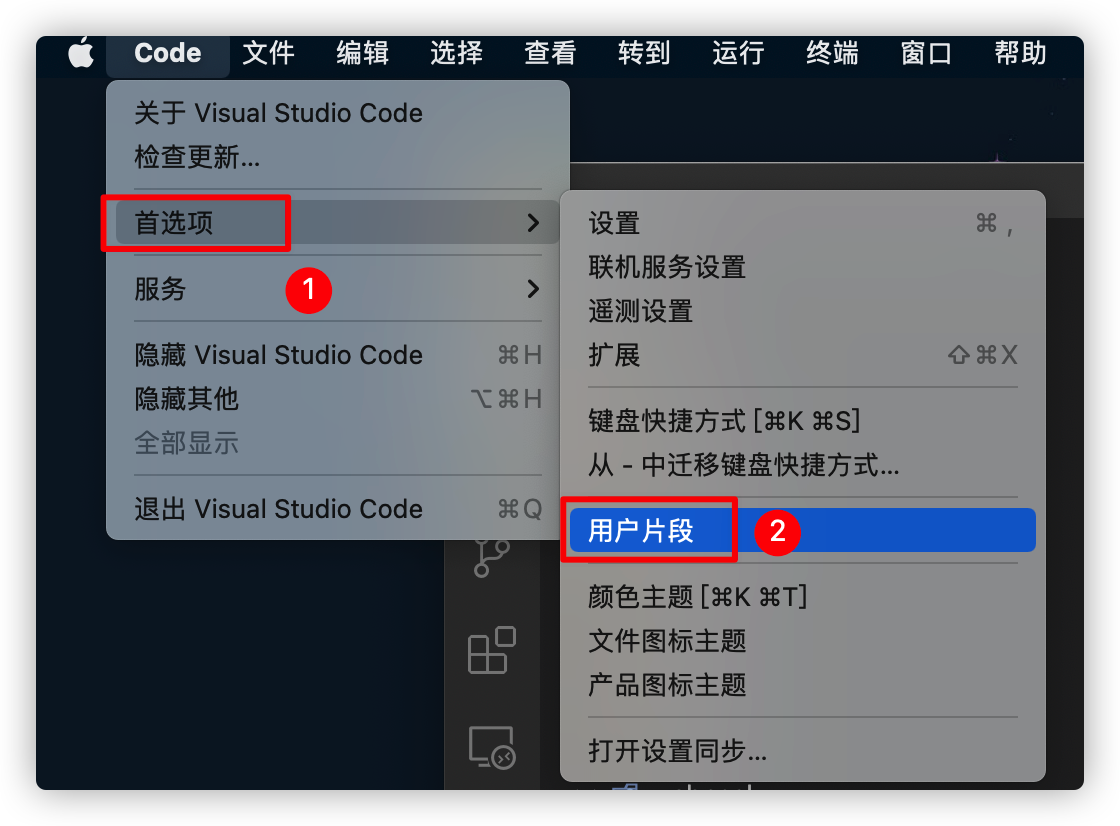
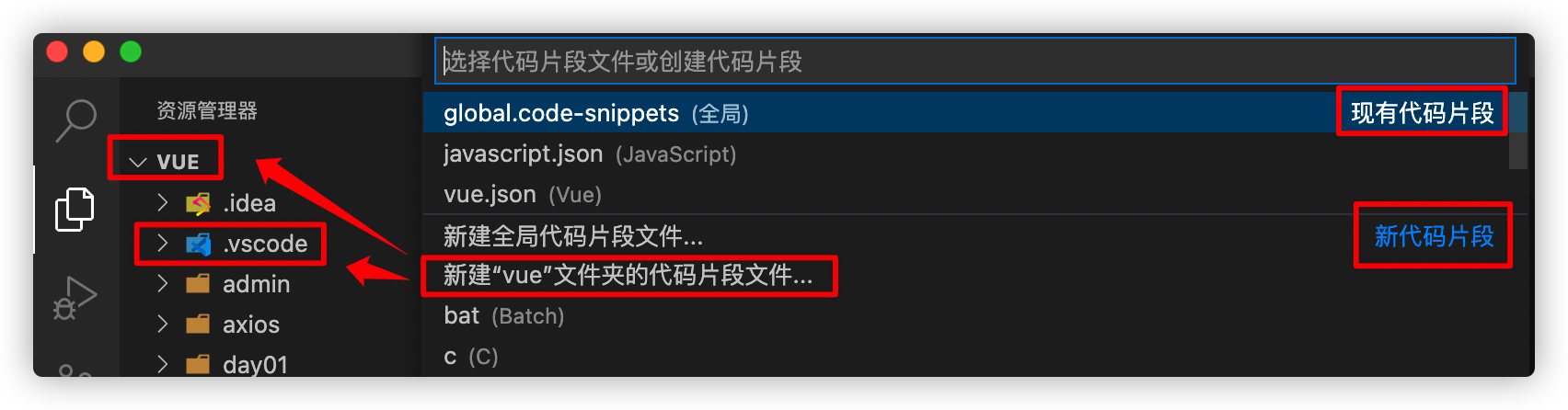
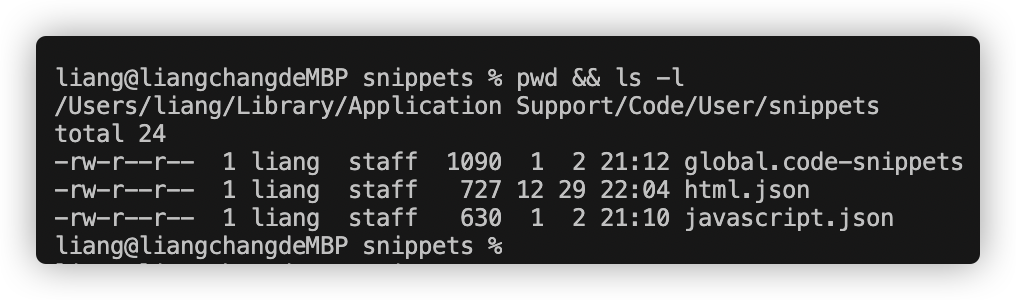
[TOC] #### 1. 创建用户代码片段文件 --- 找到并点击 **Code --> 首选项 --> 用户片段**  用户代码片段配置文件有三种类型: 单语言代码片段、全局代码片段、当前项目代码片段 单语言代码片段配置文件: 语言名称.json,全局语言代码片段配置文件: 名称.code-snippets,当前项目代码片段配置文件: 名称.code-snippets,存放在当前项目根目录下的 .vscode 目录  #### 2. 用户代码片段文件配置 ---- 手动触发代码片段提示: ctrl + space (空格键) 用户代码片段配置文件存放目录如下所示,将路径中的用户名替换成你自己的即可 mac (因为路径中含有空格,所以路径必须使用引号包括起来) ``` cd '/Users/liang/Library/Application Support/Code/User/snippets' ``` windows ``` cd 'C:\Users\Administrator\AppData\Roaming\Code\User\snippets' ```  全局代码片段文件相对单语言代码片段文件只是多了一个 **scope** 配置项 scope 用于指定当前片段适用的语言范围,多个语言使用英文逗号分隔, 省略时对所有语言有效 ```json { "打印数据 console.log(variable)": { "scope": "javascript", "prefix": "l", "body": [ "console.log($0)" ], "description": "console.log(variable)" } } ``` #### 3. 代码片段生成器在线网站 --- 用户代码片段生成器: [https://snippet-generator.app](https://snippet-generator.app) 有些代码设置代码片段时转换格式很麻烦,可以通过上面的在线网站生成,非常方便快捷