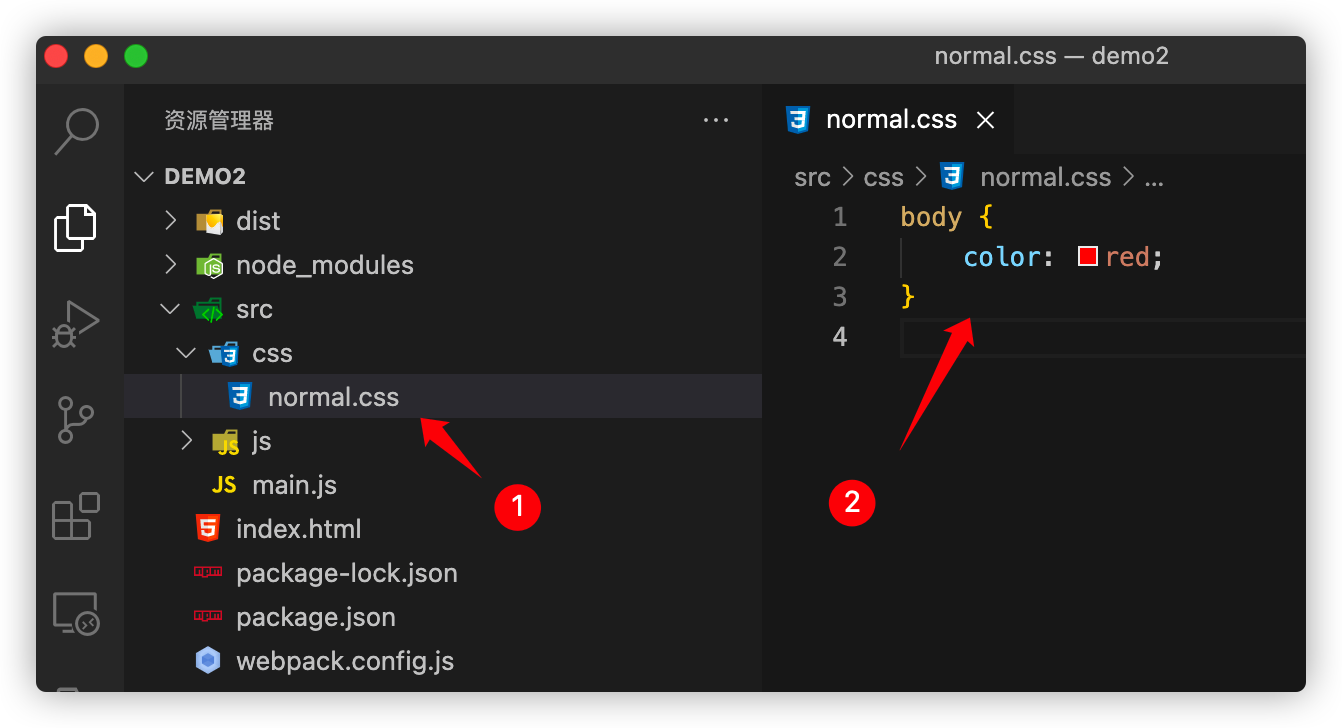
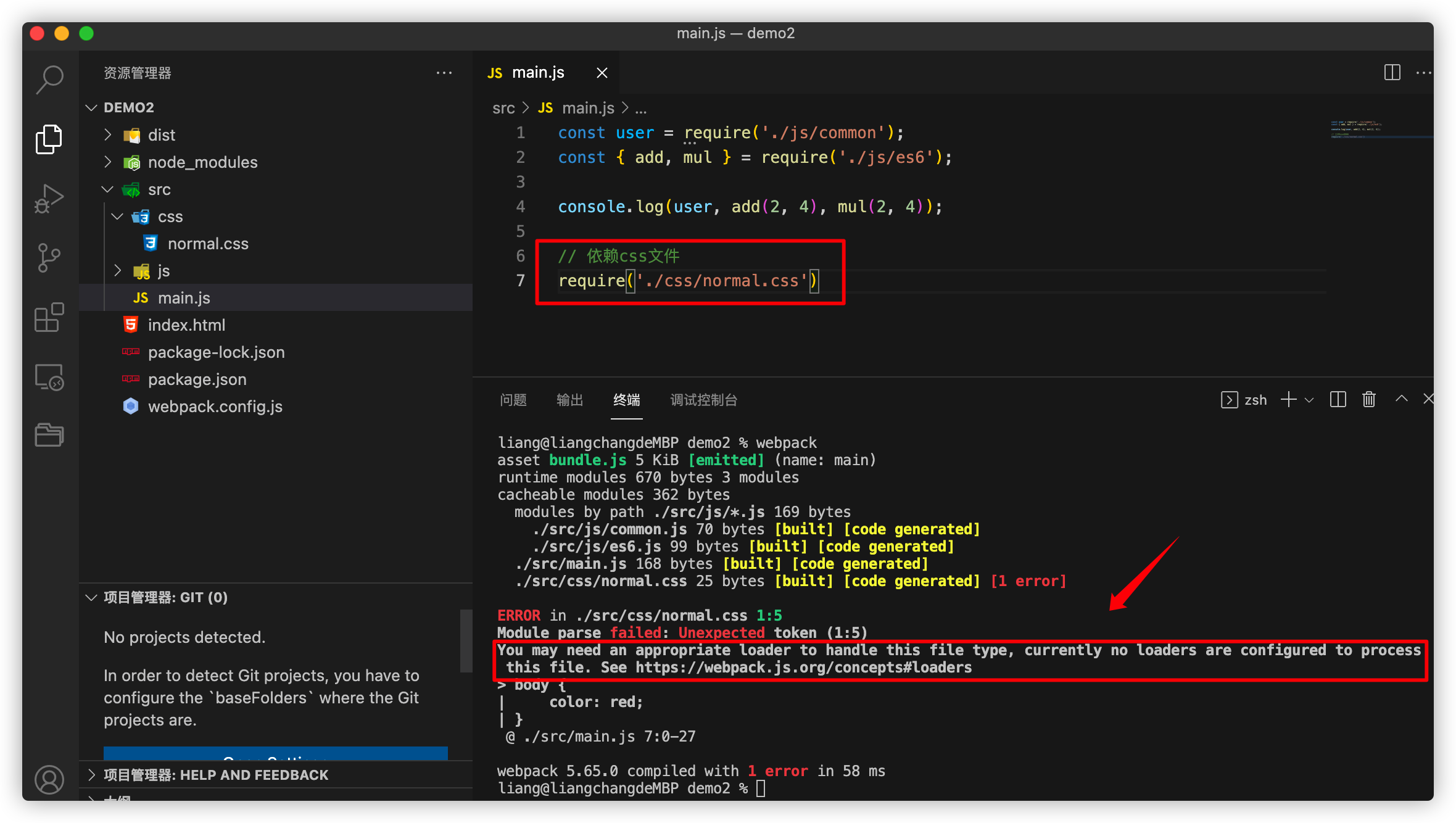
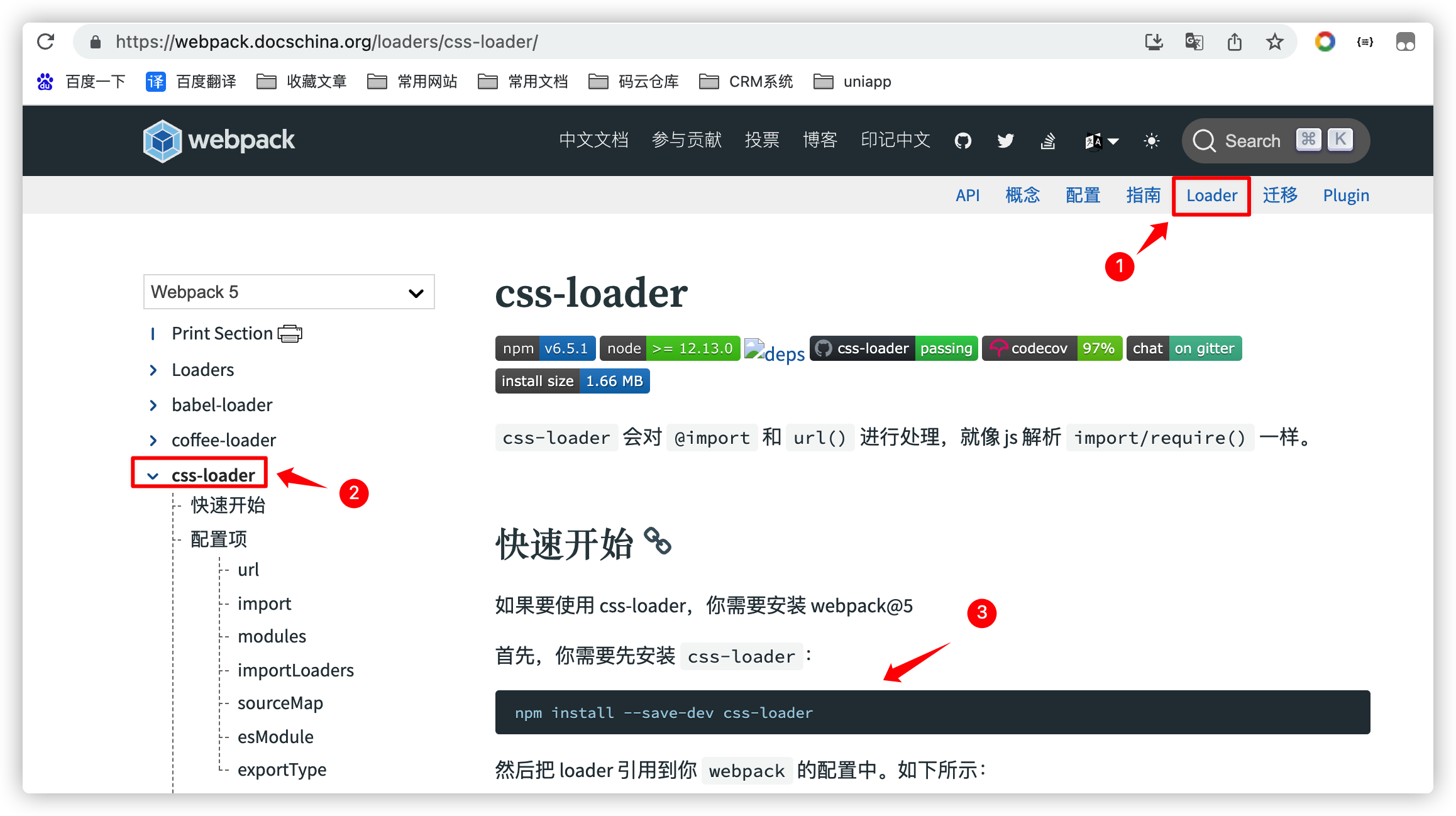
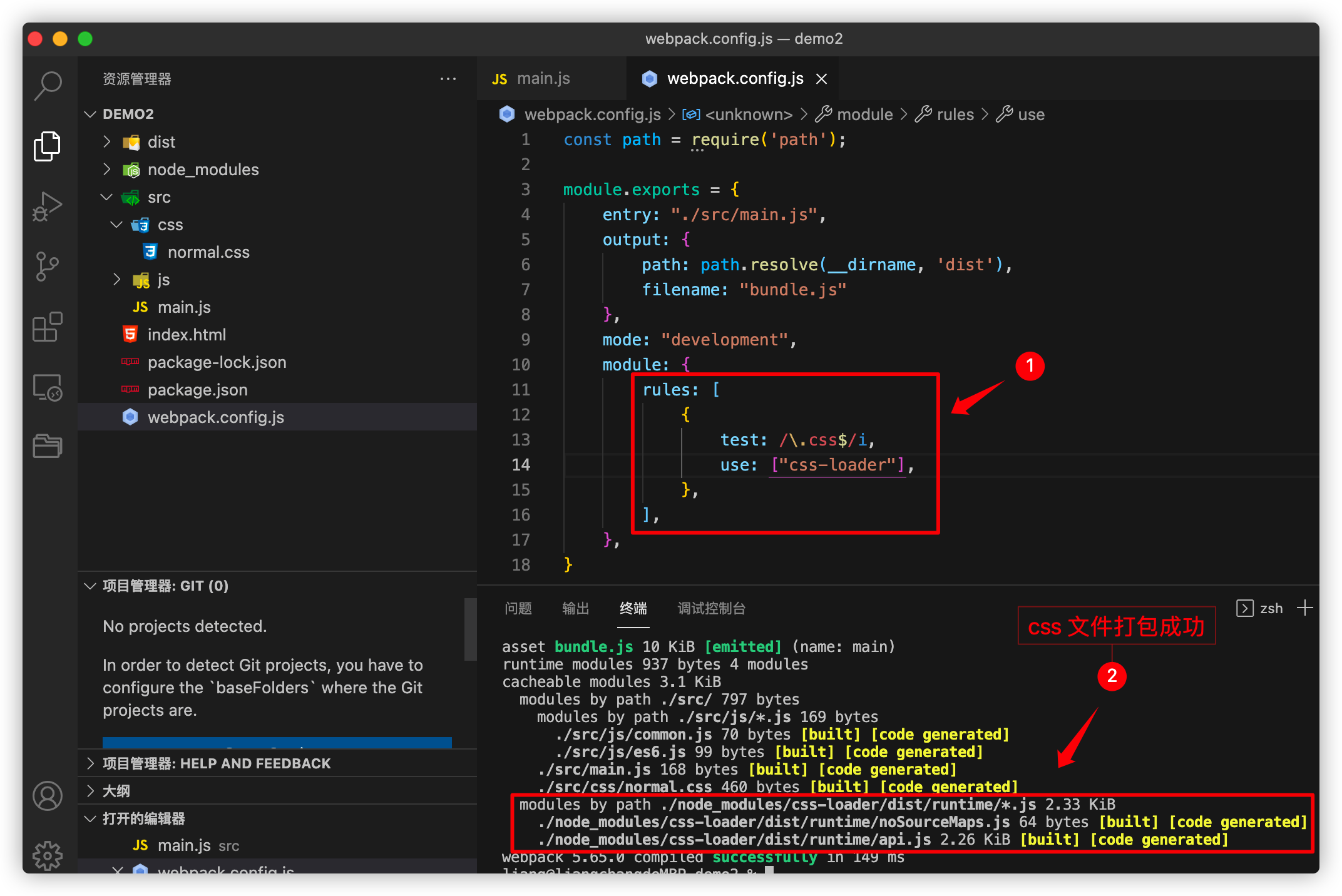
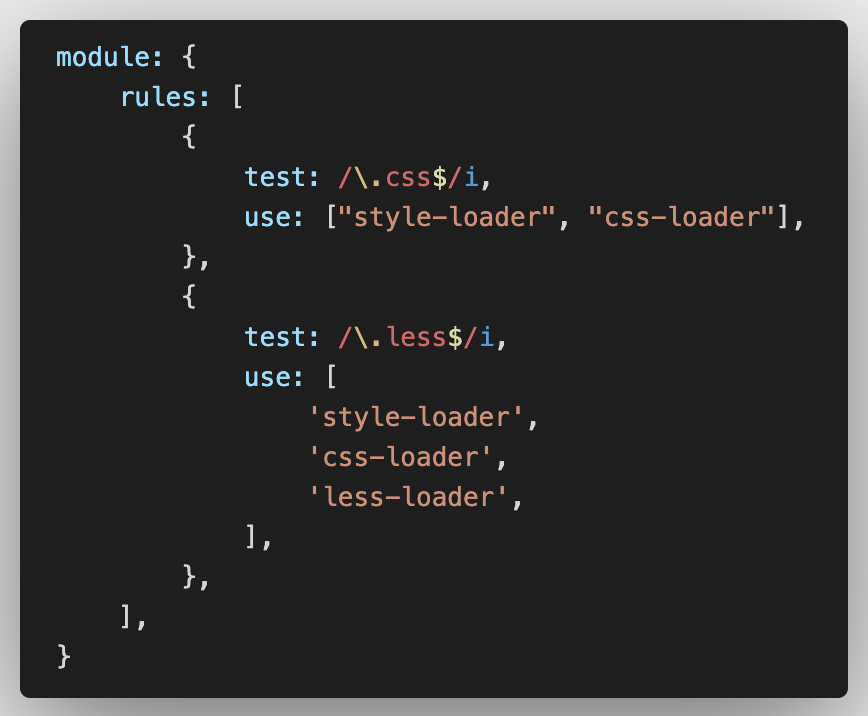
[TOC] #### 前言 --- 本文记录 webpack 的安装和使用,并且使用 webpack 搭建 vue 简易脚手架的过程 通过本文可以对 loader、plugin 有个简单的认识,记录了常用的 loader 和 plugin,可以增强对 vue 脚手架的理解 #### 1. 构建项目 --- ``` ├── src ├── js │ ├── common.js │ └── es6.js └── main.js ├── index.html ``` common.js ``` module.exports = { name: 'liang', age: 23, gender: '男' } ``` es6.js ``` const add = (num1, num2) => num1 + num2 const mul = (num1, num2) => num1 * num2 export { add, mul } ``` main.js ``` const user = require('./js/common'); const { add, mul } = require('./js/es6'); console.log(user, add(2, 3), mul(2, 3)); ``` #### 2. 局部安装 --- 初始化 npm 项目(有交互命令,一路回车即可) ```bash npm init ``` 安装 webpack,其中 webpack: 核心模块 webpack-cli: 命令行工具 ```bash npm install webpack webpack-cli --save-dev ``` webpack 3 执行打包 ```bash webpack ./src/main.js ./dist/bundle.js ``` webpack 5 执行打包 ``` webpack ./src/main.js -o ./dist ``` #### 3. webpack.config.js --- 在项目根目录下新建 webpack.config.js 文件,文件内容如下所示 ```javascript const path = require('path'); module.exports = { entry: "./src/main.js", output: { path: path.resolve(__dirname, 'dist'), filename: "bundle.js" }, mode: "development" } ``` **mode: "development"** 是为了去除打包时的警告提示  在 **src/index.html** 中引入打包后生成的 js 文件 ```html <script src="./dist/bundle.js"></script> ``` #### 4. 打包 css 文件 --- 新建 css 文件, 并且在 main.js 中依赖 css 文件 ``` require('./css/normal.css') ```  您可能需要适当的加载程序来处理此文件类型,目前没有配置加载程序来处理此文件 You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.  此时需要安装 css-loader webpack 官网: [https://webpack.js.org](https://webpack.js.org) , webpack 中文网: [https://webpack.docschina.org](https://webpack.docschina.org) 第一步: 安装 css-loader ``` npm install --save-dev css-loader ```  第二步: 将 css-loader 引用到 webpack 的配置文件中,然后执行打包命令 此时会发现,css 文件虽然打包成功了,但是样式并没有加载到 dom 中。样式要加载到 dom 中,需要安装 style-loader  第三步: 安装 style-loader,然后将 style-loader 引用到 webpack 的配置文件中, 重新打包样式则已加载到 dom 中了 总结: css-loader 只负责加载 css 文件,并不会将样式添加到 dom 中,需要通过 style-loader 将样式添加到 dom 中。webpack 配置文件中的 module 配置项中的 use 使用多个 loader 时,加载顺序是从右到左的 ```bash npm install --save-dev style-loader ``` ```javascript module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"], }, ], }, ``` #### 5. 打包 less 文件 --- ``` npm install less less-loader --save-dev ```  #### 6. 打包 vue 文件 --- 安装 vue 最新稳定版 ``` npm install vue ``` vue loader ``` npm install vue-loader vue-template-compiler --save-dev ``` ``` module: { rules: [ { test: /\.vue$/, use: ["vue-loader"] }, ], }, ``` 打包时提示: 使用 vue loader 时未使用相应的插件。确保在您的网页包配置中包含 VueLoaderPlugin。 vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.  解决方案: 修改 webpack.config.js , 在 plugins 中引入 VueLoaderPlugin ```javascript const VueLoaderPlugin = require('vue-loader/lib/plugin'); module.exports = { plugins: [ new VueLoaderPlugin() ] } ``` 运行时出现以下错误  解决方法 ```javascript module.exports = { resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js' } } } ``` import 导入 vue 文件,想要省略 .vue 需要在 webpack.config.js 中添加以下配置项(默认只能省略 js 文件后缀) ``` module.exports = { resolve: { alias: { extensions: ['.js', '.vue'] } } } ``` #### 7. loader 和 plugin 区别 --- loader 主要用于转换某些类型的模块,它是一个转换器 plugin 是插件,它是对 webpack 本身的扩展,它是一个扩展器。在 webpack.config.js 中的 plugins 中配置插件 #### 8. 添加版权的插件 --- 修改 webpack.config.js 配置文件: 这个插件是 webpack 自带的,不需要另外安装 npm 包, 打包生成的 js 文件头部会有版权信息 ```javascript const webpack = require('webpack'); module.exports = { plugins: [ new webpack.BannerPlugin('最终版权归 liang 所有') ] } ``` #### 9. html-webpack-plugin 打包 html 的插件 --- 这个插件可以将 html 文件打包到 dist 目录下 该插件会在 dist 下生成一个 index.html, 也可以指定模板生成, 自动将打包生成的 js 文件通过 script 标签引入到 index.html 中 安装插件 ``` npm install html-webpack-plugin --save-dev ``` 修改 webpack.config.js ```javascript const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { plugins: [ new HtmlWebpackPlugin({ template: "index.html" }) ] } ``` #### 10. 压缩文件 --- webpack 5 自带的压缩插件 ``` npm install terser-webpack-plugin --save-dev ``` 修改 webpack.config.js ``` const TerserPlugin = require("terser-webpack-plugin"); module.exports = { optimization: { minimize: true, minimizer: [new TerserPlugin()], }, }; ``` webpack 3 ``` npm install uglifyjs-webpack-plugin@1.1.1 --save-dev ``` ``` const uglifyjsPlugin = require("uglifyjs-webpack-plugin"); module.exports = { plugins: [ new uglifyjsPlugin() ] } ``` #### 11. webpack-dev-server 搭建本地服务器 --- 安装 webpack-dev-server ```bash npm install webpack-dev-server --save-dev ``` 修改 webpack.config.js ```javascript module.exports = { devServer: { static: "./dist" } } ``` 修改 package.json 文件,配置脚本 (--open 代表运行本地服务器时使用默认浏览器打开网页) ```json { "scripts": { "dev": "webpack-dev-server --open" } } ```