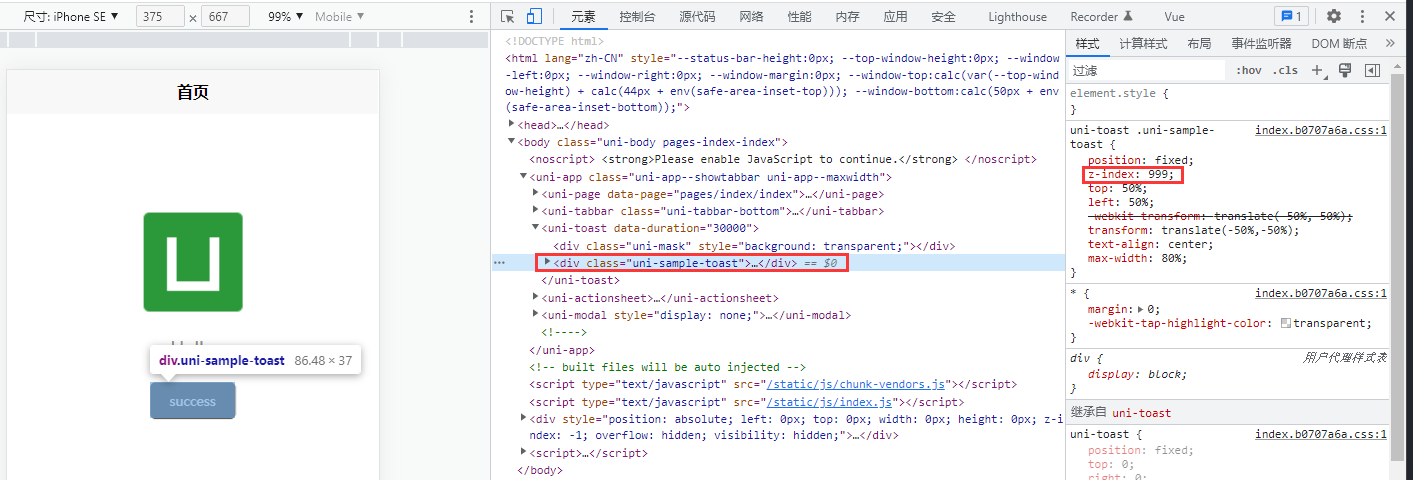
#### 1. 问题描述 --- 弹出层使用的是 uView 2.x 的 [u-popup 组件](https://www.uviewui.com/components/popup.html),提示框使用的 uniapp 的 [uni.showToast()](https://uniapp.dcloud.net.cn/api/ui/prompt.html#showtoast) 弹出层中有表单元素,当表单中的输入框未全部填写时,点击保存给个消息提示框告诉用户必须填写完整 下图是想要实现的效果,但实际效果却是看不到消息提示,通过控制台查看元素发现是因为弹出层的优先级比消息提示框高  #### 2. 分析问题 --- 通过查看 uView 文档可知: 可以通过修改 u-popup 组件的 zIndex 属性修改 弹出层的 z-index 值  通过控制台查看元素可发现 uni.showToast() 的 z-index 为 999 到此为止,得出结论: 只要有个居中模块的定位 z-index 超过 999 就不会显示 uni.showToast()。解决方案就是降低居中模块的 z-index 值,使其小于 999  #### 3. 解决问题 --- 修改弹出层的 z-index 值 ``` <u-popup zIndex="998"></u-popup> ``` 修改弹出层遮罩的 z-index 值 ```css // 处理 u-popup 组件层级过高,将 uni.showToast 覆盖问题 /deep/ .u-transition.u-fade-enter-to.u-fade-enter-active { z-index: 997 !important; } ```