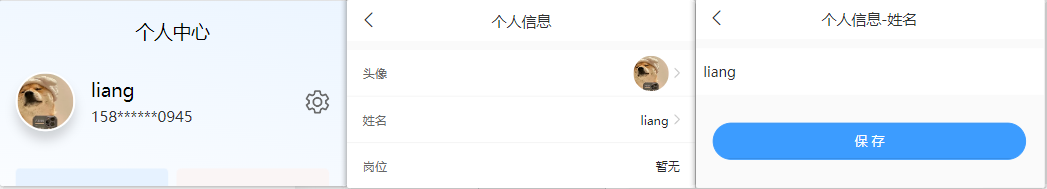
#### 1. 问题描述 --- 当前有三个页面: 个人中心(pages/user/index)、个人信息(pages/user/info)、修改姓名(pages/user/name) 正确逻辑: 修改姓名的操作步骤是在个人中心点击 **设置** 的图标,进入个人信息页面,在个人信息页面点击姓名进入修改姓名的页面,点击保存或左上角的返回键回到个人信息页面,并且显示最新的姓名。三个页面及操作步骤如下所示:  ``` 个人中心 -> 个人信息 -> 修改姓名 ``` uniapp 的路由跳转 API : + uni.navigateTo() 保留当前页,跳转到非 tabBar 页 + uni.redirectTo() 关闭当前页,跳转到非 tabBar 页 + uni.reLaunch() 关闭所有页面,打开到应用内的某个页面 + uni.navigateBack() 关闭当前页,返回上一页面或多级页面 更多路由跳转 API 查看官方文档: [https://uniapp.dcloud.net.cn/api/router.html](https://uniapp.dcloud.net.cn/api/router.html) 起初因为 uniapp 的路由跳转 API 有好多种,对他们不太熟悉,不知道使用哪个好,后面导致页面跳转存在问题 方案 1: 起初我只考虑修改了姓名的情况,未考虑进入修改姓名页面但并没有修改姓名,然后通过返回键返回个人信息页。这种跳转方式用法在修改姓名的情况下是没有问题的,但如果没有修改姓名,点击了修改姓名页的返回键将直接回到个人中心页,而不是个人信息页,因为个人信息页到修改姓名页时使用的 uni.redirectTo() ``` 个人中心 -> 个人信息: uni.navigateTo() 个人信息 -> 修改姓名: uni.redirectTo() 修改姓名 -> 个人信息: uni.redirectTo() ``` 方案 2: 进入修改姓名页,点击返回键回到个人信息页,那么个人信息页跳转到修改姓名页必须使用 uni.navigateTo() : ``` 个人中心 -> 个人信息: uni.navigateTo() 个人信息 -> 修改姓名: uni.navigateTo() ``` 要想满足我们的功能需求,只需在方案 2 的基础上兼容修改姓名时页面操作流程也正确就可以了,通过查找资料和请教同事得知可以返回上一级页面并调用上一级页面中的方法,这种写法正好解决了我的问题 ```javascript // 当前页面栈的实例 let pages = getCurrentPages() // 上一个页面实例对象 let beforePage = pages[pages.length - 2] // 触发上一个页面中的 getUserInfo 方法 beforePage.$vm.getUserInfo() // 返回上一个页面 uni.navigateBack() ``` #### 2. 解决方案 --- 三个页面之间的跳转方式 ``` 个人中心 -> 个人信息: uni.navigateTo() 个人信息 -> 修改姓名: uni.navigateTo() 修改姓名 -> 个人信息: uni.navigateBack() ``` 当姓名修改成功后弹出消息提示,然后调用个人信息页的 getUserInfo 方法重新获取姓名,最后返回到个人信息页即可 ```javascript uni.showToast({ title: '修改成功', duration: 1500 }) setTimeout(() => { // 当前页面栈的实例 let pages = getCurrentPages() // 上一个页面实例对象 let beforePage = pages[pages.length - 2] // 触发上一个页面中的 getUserInfo 方法 beforePage.$vm.getUserInfo() // 返回上一个页面 uni.navigateBack() }, 1500); ```