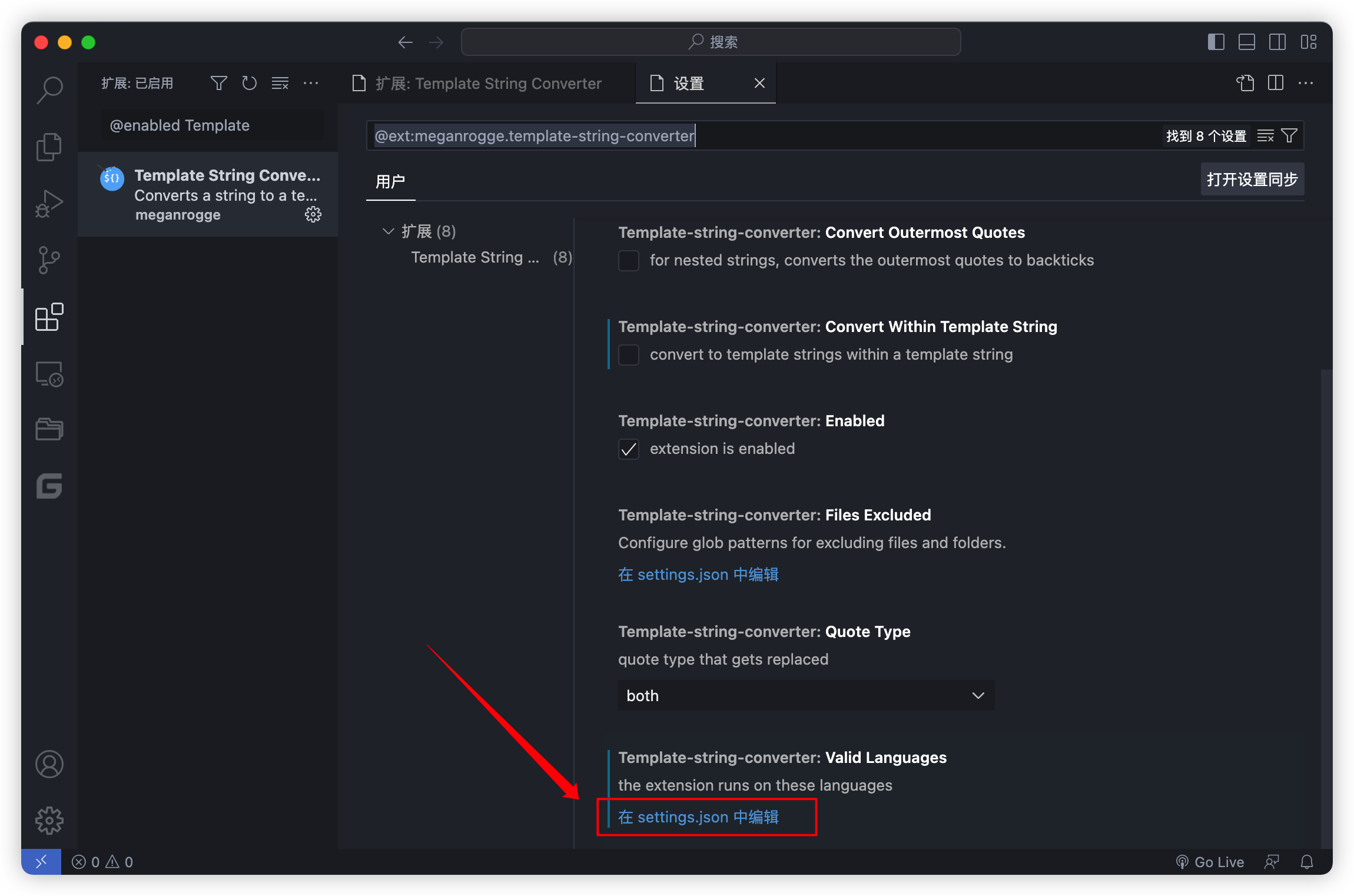
[TOC] #### 1. 插件介绍 --- [点击安装 Template String Converter 插件](https://marketplace.visualstudio.com/items?itemName=meganrogge.template-string-converter) Template String Converter 翻译后:模板字符串转换器。 插件作用:当 JavaScript 字符串中键入 `${` 时自动将引号转为反引号,当删除 `${` 时自动将反引号转为普通引号 功能示例:在字符串中需要引入变量,键入 `${` 定界符自动变为了反引号 ```javascript const desc = "my name is " const desc = `my name is ${}` ``` #### 2. 插件配置 --- | 配置 | 描述 | | ------------ | ------------ | | template-string-converter.enabled | 插件是否启用 | | template-string-converter.validLanguages | 哪些语言中可以使用该插件 | | template-string-converter.quoteType | 哪种引号生效,single 单引号 double 双引号 both 单双引号都支持 | | template-string-converter.convertOutermostQuotes | 在嵌套引号的情况下,将最外面的引号转换为反引号 | | template-string-converter.autoRemoveTemplateString | 删除 `${` 后自动转为常规引号 | | template-string-converter.convertWithinTemplateString | 在模板字符串中,当键入 `${` 时,将字符串转换为模板字符串 | | template-string-converter.addBracketsToProps | 转换为反引号后使用花括号包裹 | 插件默认只支持 5 种语言,如果需要更多语言支持,比如:vue 和 html,打开配置文件添加即可 ``` { "template-string-converter.validLanguages": [ "svelte", "typescript", "javascript", "typescriptreact", "javascriptreact" ] } ```  #### 3. 我的配置 --- 下面是我使用的自定义配置: ```json { // Template String Converter 模板字符串转换器 "template-string-converter.autoRemoveTemplateString": true, "template-string-converter.convertWithinTemplateString": false, "template-string-converter.validLanguages": [ "vue", "html", "svelte", "typescript", "javascript", "typescriptreact", "javascriptreact" ] } ```