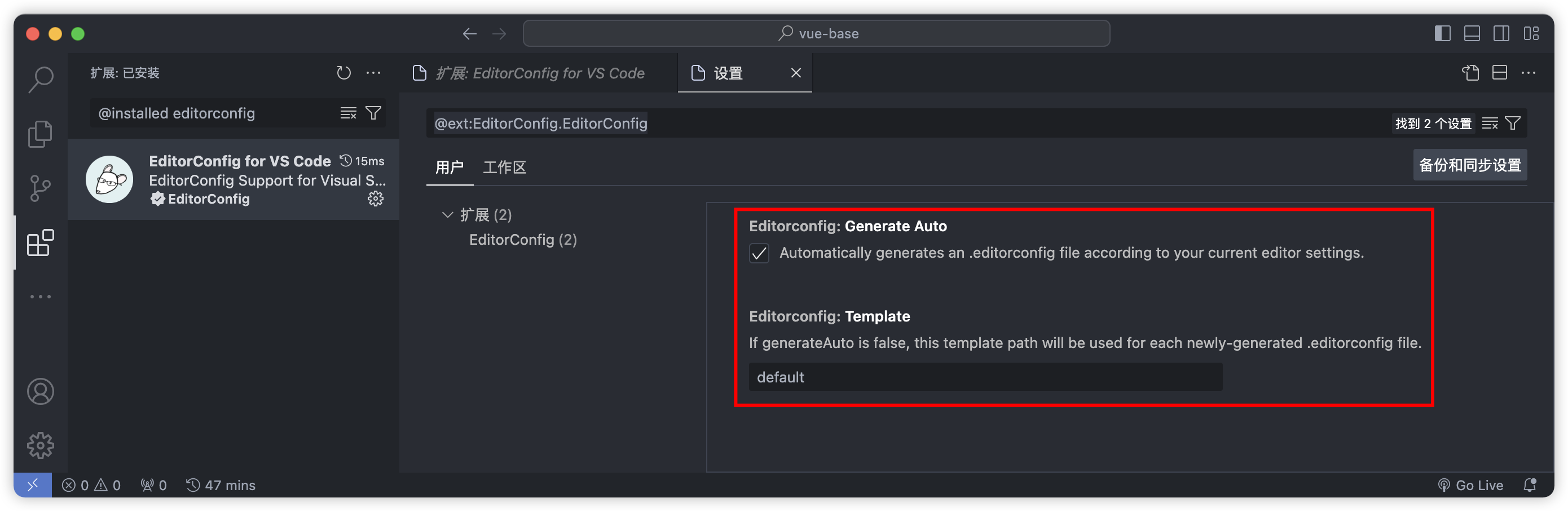
[TOC] #### 1. 前言 --- [点击下载 EditorConfig for VS Code 插件](https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig) VSCode 编辑器本身是不支持 EditorConfig 代码格式化的,需要安装插件才可以正常使用 EditorConfig 格式化代码 #### 2. 配置 --- **Mac** 使用【⇧ + ⌘ + P】,输入【editorconfig】,按下回车键,就可以根据 VSCode 配置自动生成 .editorconfig 文件  接下来,我们查看插件配置,发现只有两个配置项,如下图所示  Editorconfig: Generate Auto Automatically generates an .editorconfig file according to your current editor settings. 编辑器配置:自动生成 根据当前编辑器设置自动生成 .editorconfig 文件。 该配置项的值默认为 true,当值设置为 false 时,会根据 EditorConfig 默认模板生成 .editorconfig 文件 ```json { "editorconfig.generateAuto": true } ``` Editorconfig: Template If generateAuto is false, this template path will be used for each newly-generated .editorconfig file. 编辑器配置:模板 如果 generateAuto 为false,则此模板路径将用于每个新生成的 .editorconfig 文件。 当 generateAuto 为 false 时,该配置项才会使用到 假设 generateAuto 为 false,生成 .editorconfig 文件默认使用默认模板。我们可以自定义模板文件路径,示例如下 ```json { "editorconfig.template": "/Users/liang/.editorconfig_tpl" } ```