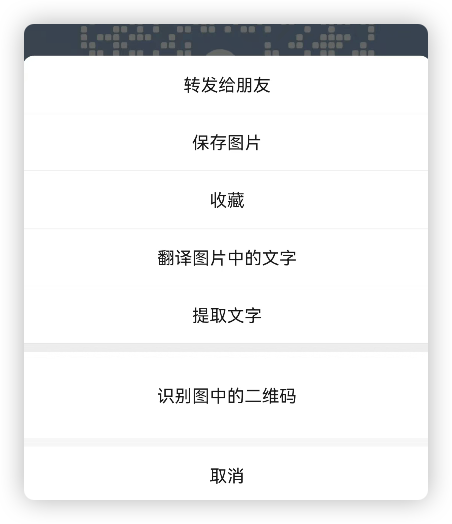
[TOC] #### 1. 预览图片 --- 日常项目开发中,经常有图片预览或者点击放大的场景 在 uniappp 中一般使用 [uni.previewImage()](https://uniapp.dcloud.net.cn/api/media/image.html#unipreviewimageobject) 进行操作,本文将针对这个 API 展开详细介绍 #### 2. 参数说明 ---- | 参数名 | 类型 | 必填 | 说明 | | ------------ | ------------ | ------------ | ------------ | | urls | Array | 是 | 图片链接列表,参数必须是数组,数组元素是字符串 | ```javascript uni.previewImage({ urls: res.tempFilePaths, longPressActions: { itemList: ['发送给朋友', '保存图片', '收藏'], success: function (data) { console.log('选中了第' + (data.tapIndex + 1) + '个按钮,第' + (data.index + 1) + '张图片'); }, fail: function (err) { console.log(err.errMsg); } } }); ``` #### 3. 长按图片 ---- 长按预览的图片会出现以下操作菜单,可以`转发给微信联系人` 或 `保存到手机相册`等功能  如果是在微信小程序中长按预览的图片,并且是微信二维码名片,将多出一个菜单: **识别图中二维码**