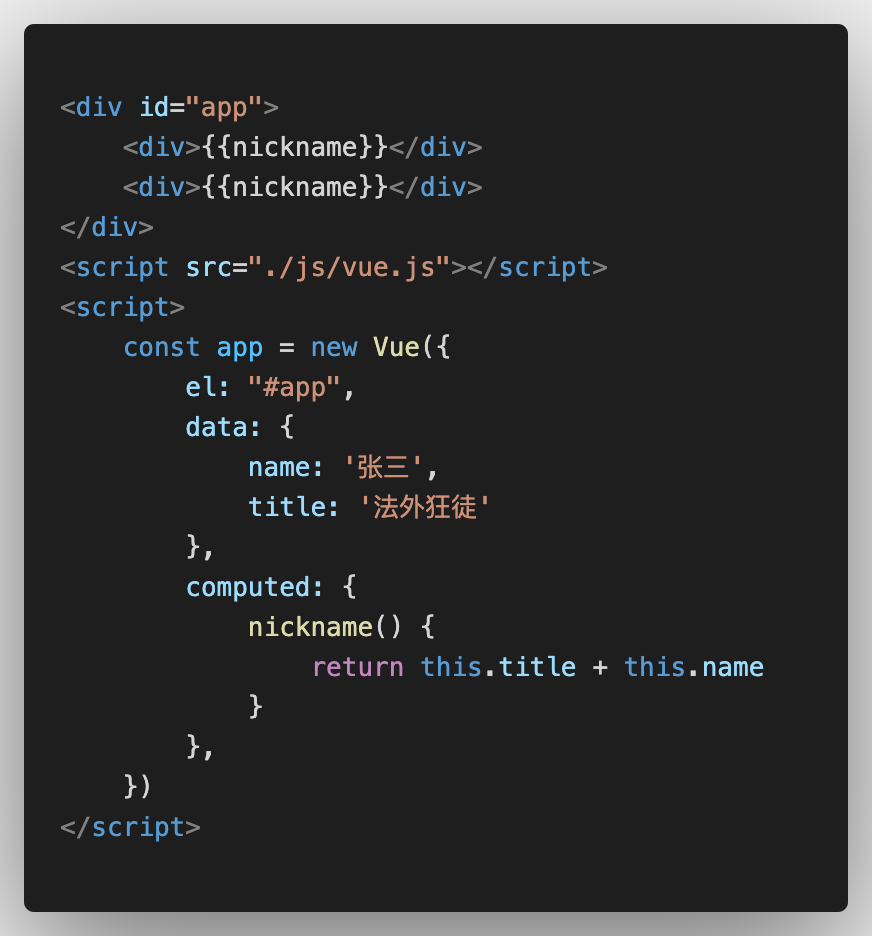
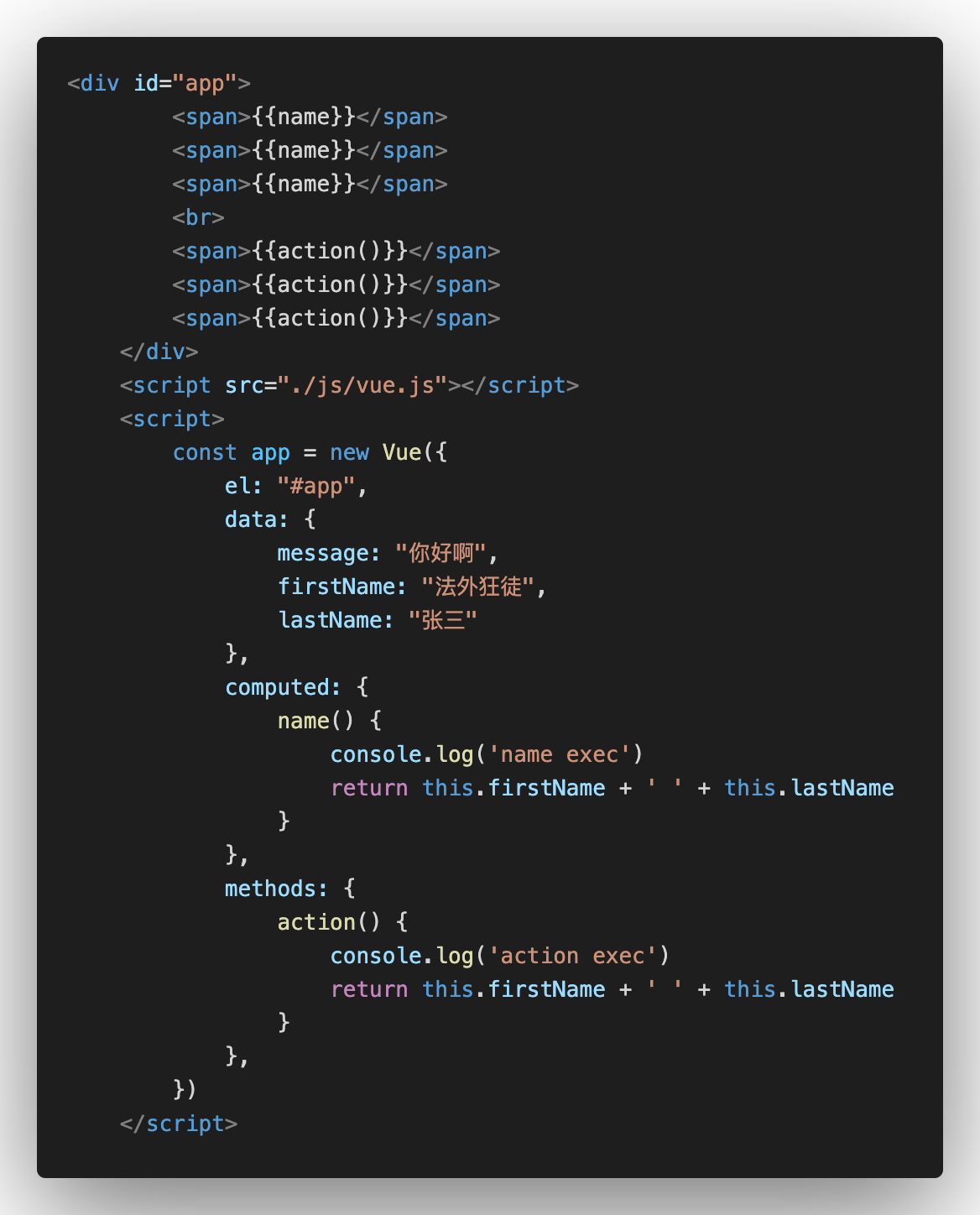
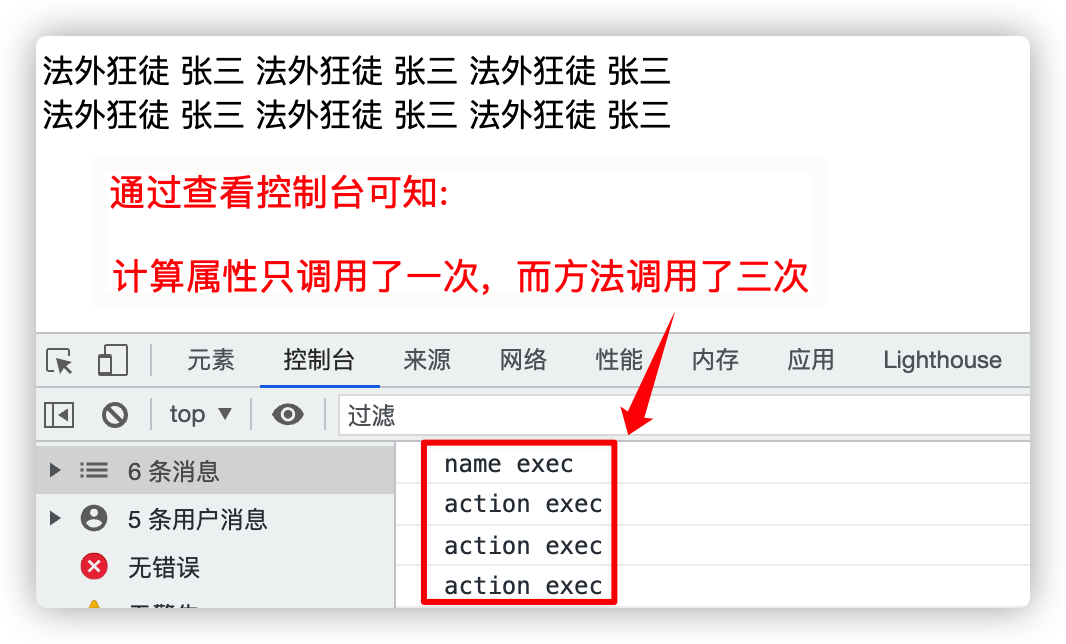
[TOC] #### 1. 什么是计算属性 --- 众所周知,在模板中可以直接通过插值语法显示一些 data 中的数据,但是在某些情况下,我们需要对数据进行一些转化后再显示或需要将多个数据结合起来进行显示 当然,此时可以通过使用模板表达式进行转化、拼接等处理,但如果需要转化拼接,那么就需要使用多次模板表达式 模板内的表达式非常便利,但是它们的设计初衷是用于简单运算的, 在模板中放入太多的逻辑会让模板过重且难以维护 那么, 此时我们可以使用计算属性 (computed) 来解决这个问题 #### 2. 计算属性的基本使用 ---  #### 3. computed 和 methods 的区别 --- computed 和 methods 看起来都可以实现我们的功能,那么它们有什么区别 ? 计算属性会进行缓存,多次使用时,计算属性只会调用一次; 而 methods 不会缓存,每次使用都会调用里面的逻辑 补充: 计算属性是基于它们的响应式依赖进行缓存的,只有在相关响应式依赖发生改变时才会重新求值   #### 4. 计算属性的 setter 和 getter --- 计算属性的完整写法 一般情况下 set 方法是不需要实现的,当没有 set 方法时,计算属性就相当于是一个只读属性 get 方法的返回值就是计算属性的值,当计算属性的值被修改时会触发 set 方法,其参数为新值 ``` computed: { name: { set(value){ }, get(){ return this.firstName + ' ' + this.lastName } } }, ``` 一般情况下,set 方法是不写的,只写一个 get 方法就可以了,只写一个 get 方法也麻烦,于是有了下面的最终写法 ``` computed: { name(){ return this.firstName + ' ' + this.lastName } }, ```