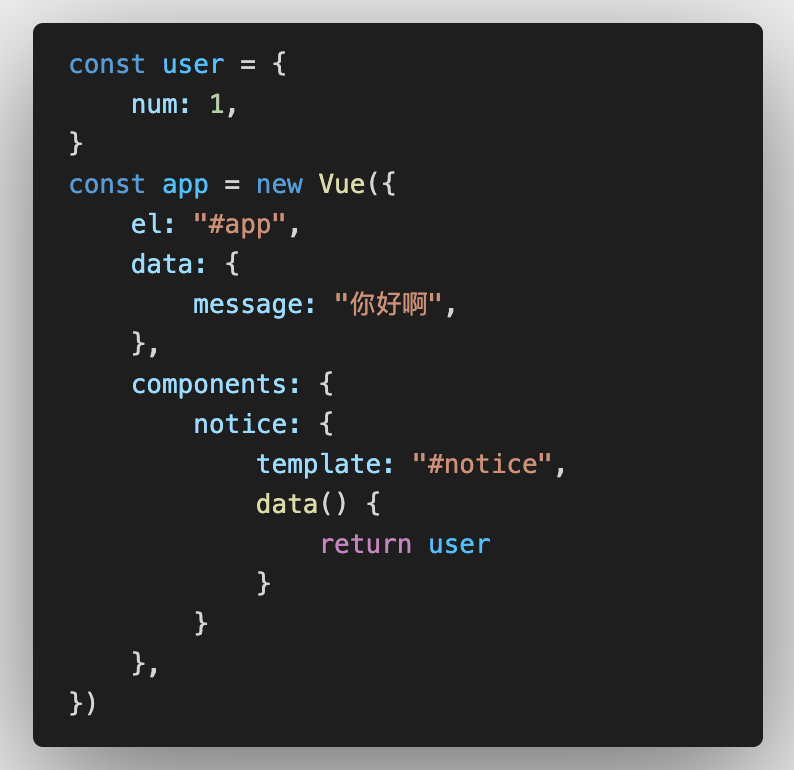
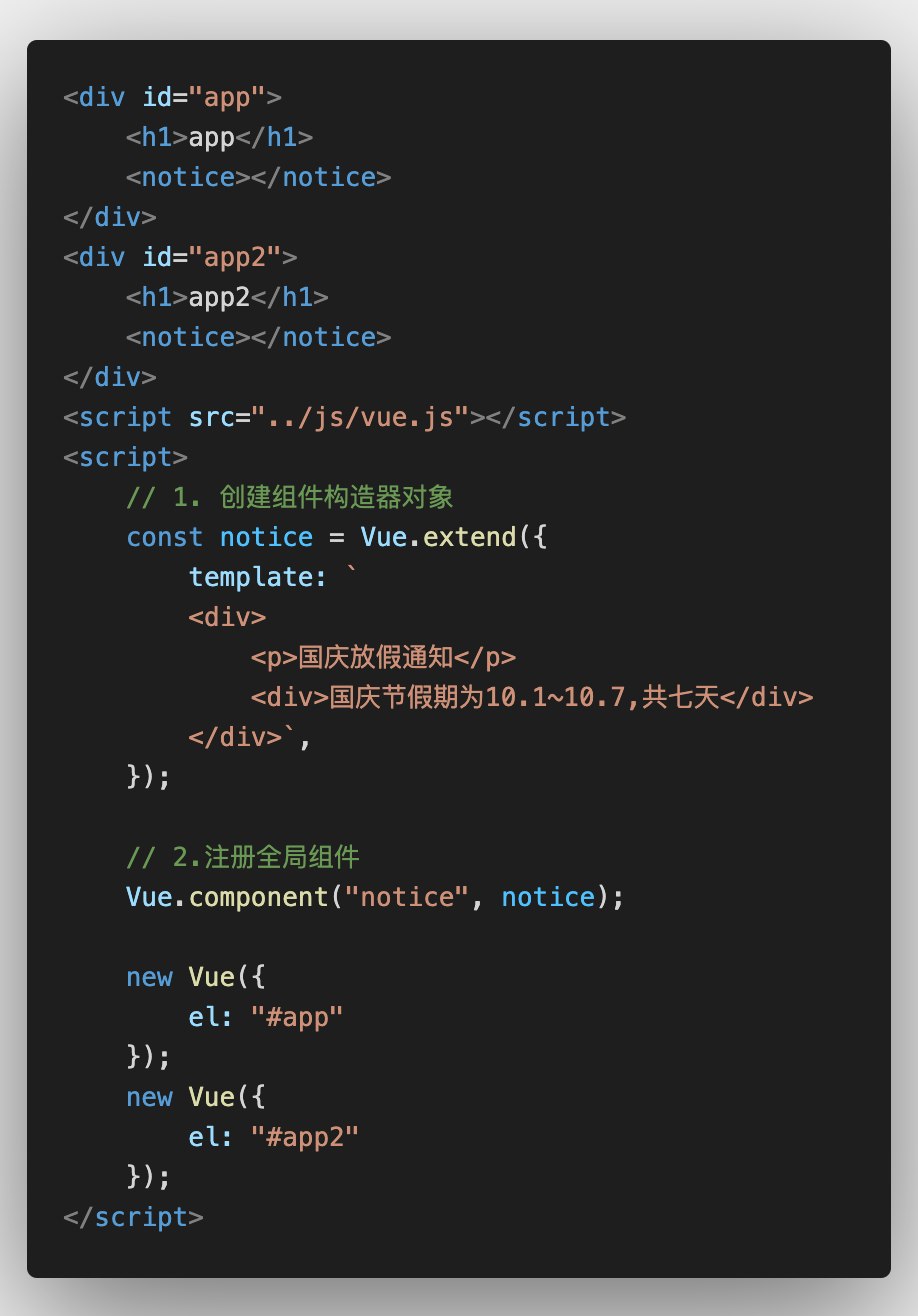
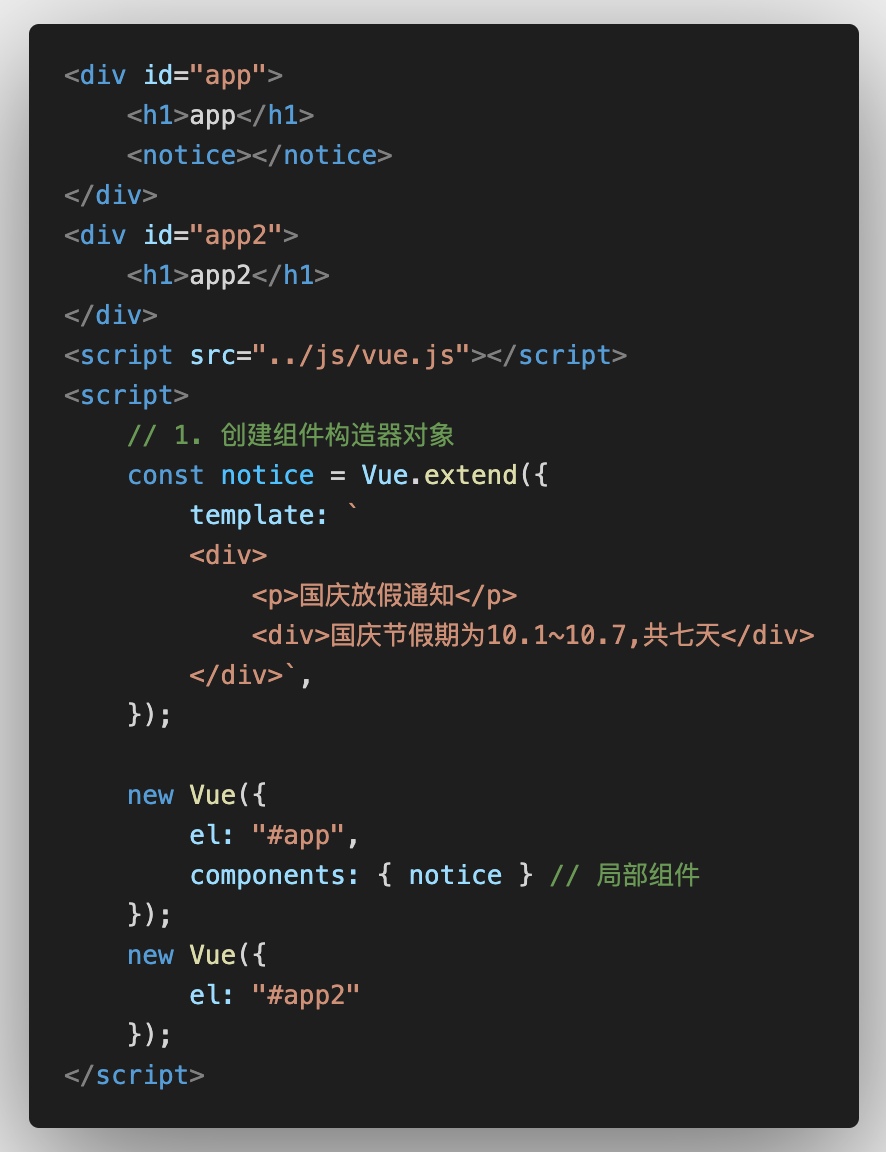
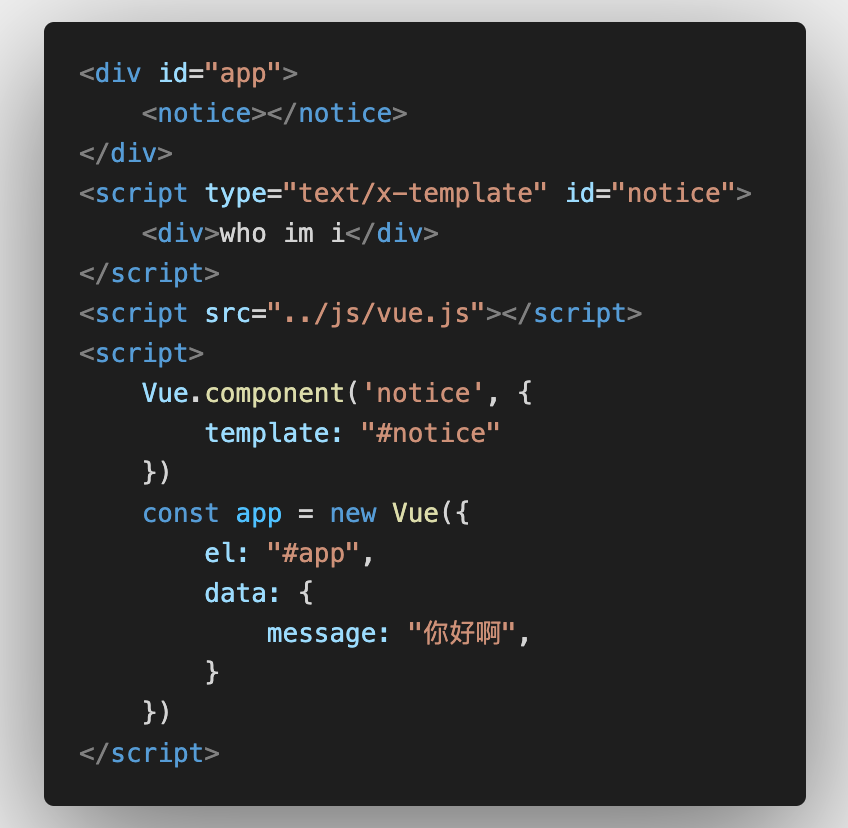
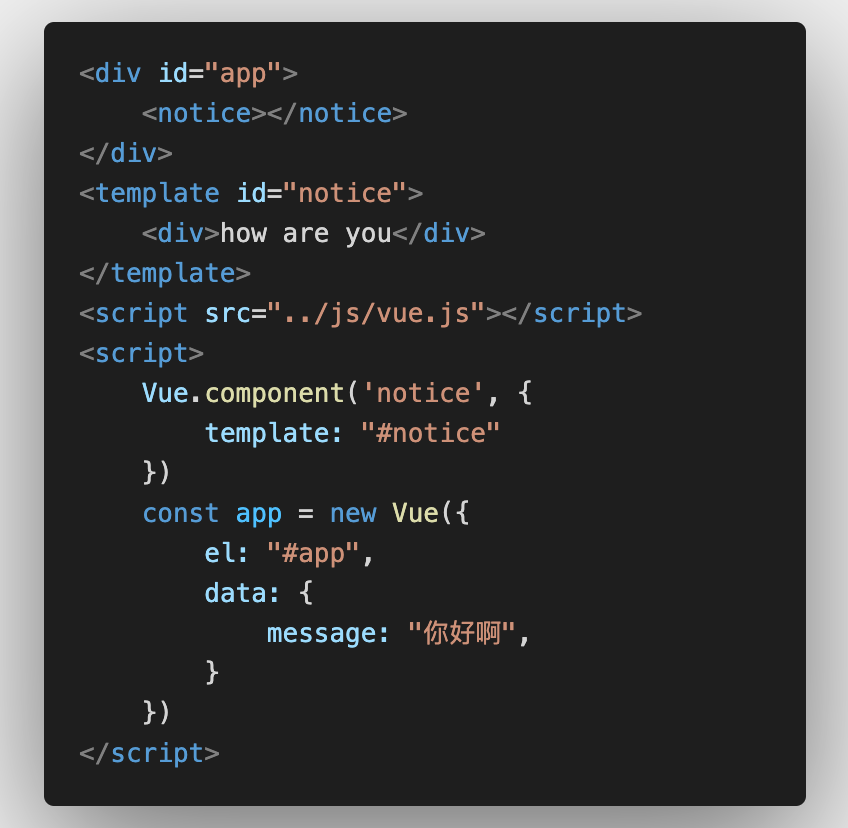
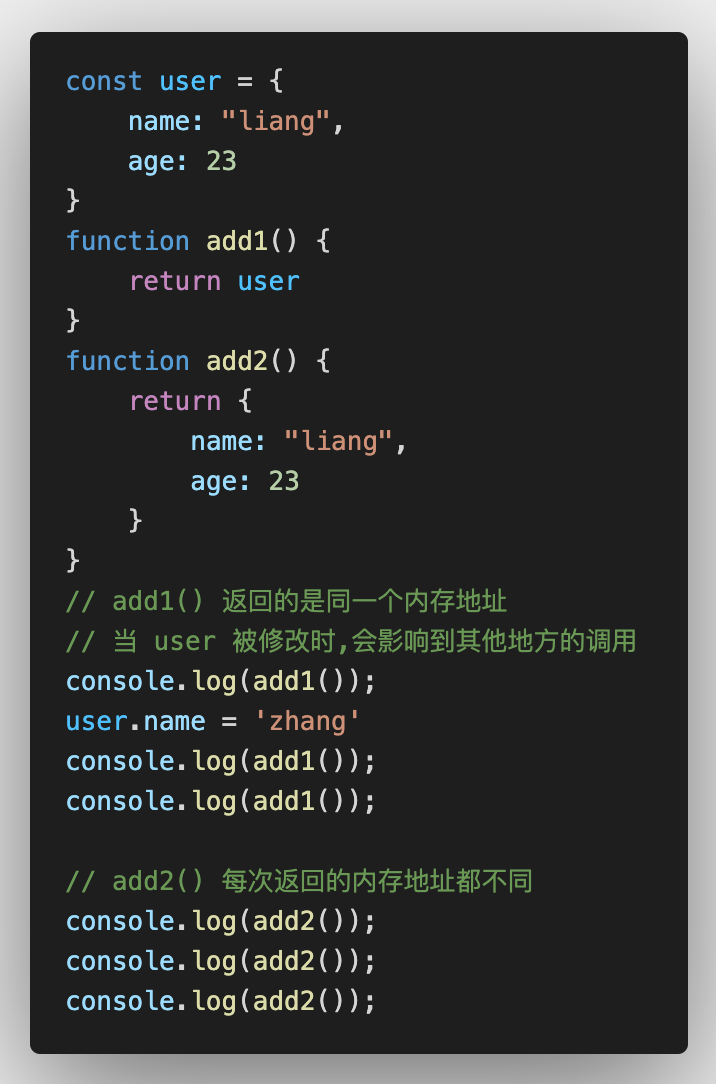
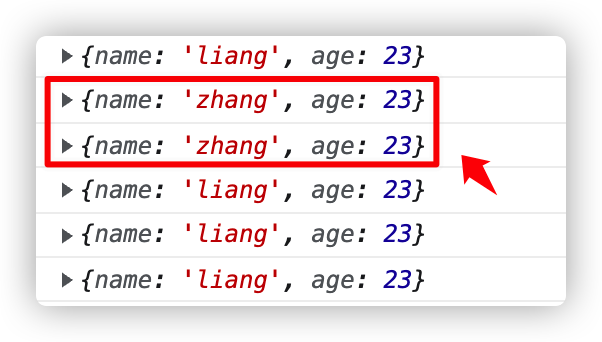
[TOC] #### 1. 什么是组件 --- 组件是可复用的 Vue 实例,通过自定义元素实现组件 组件名定义规范: html 不区分大小写,统一使用小写,多个单词使用短横线隔开(art-list) #### 2. 组件的使用 --- 第一步: 创建组件构造器对象 ```javascript const notice = Vue.extend({ template: ` <div> <p>国庆放假通知</p> <div>国庆节假期为10.1~10.7,共七天</div> </div> `, }); ``` 第二步: 注册组件(全局组件、局部组件) 全局组件: 可在任意 vue 实例中使用 ``` Vue.component("notice", notice); ```  局部组件: 哪个 vue 实例中注册才能在哪个 vue 示例中使用  #### 3. 全局组件注册语法糖 --- [https://cn.vuejs.org/v2/api/#Vue-component](https://cn.vuejs.org/v2/api/#Vue-component) 全局组件注册语法糖写法: 将 Vue.extend() 的参数作为 Vue.component() 的第二个参数直接传入  #### 4. 组件模板抽离 --- script 标签写法 ```html <script type="text/x-template" id="notice"> <div>who im i</div> </script> ```  template 标签写法 ```html <template id="notice"> <div>how are you</div> </template> ```  #### 5. 为什么组件的 data 必须是一个函数(经典问题) --- 先抛出答案: **为了实现组件不管被复用多少次,组件中的 data 数据都是互相隔离的,互不影响** 组件是不能访问 vue 实例中的数据的,组件是一个单独功能模块的封装,组件有属于自己的 html 模板,也有属于自己的数据 data, 只是这个 data 属性必须是一个函数,而且这个函数返回一个对象,对象内部保存着数据 组件是可复用的 vue 实例,一个组件被创建好之后,就可能被用在各个地方,而组件不管被复用了多少次,组件的中的 data 数据应该是相互隔离的,互不影响的。 先来看下以下代码   多次复用组件想实现数据共享可以这样写: **return 一个对象变量,因为变量存储的是内存地址**