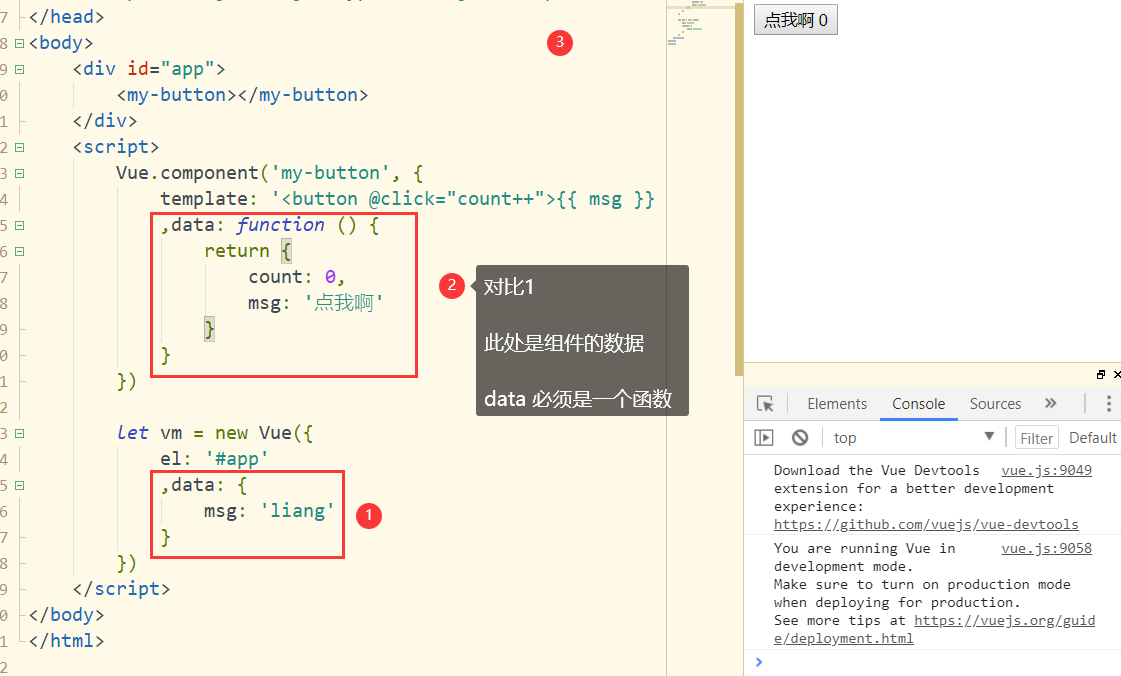
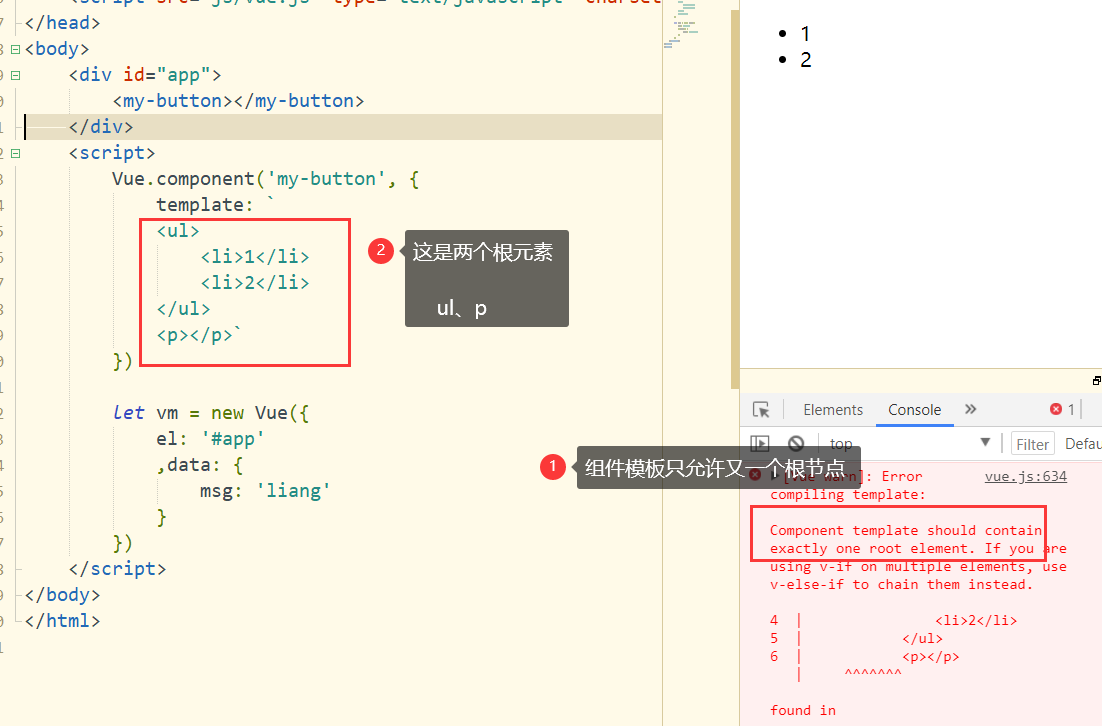
#### 1.Vue组件的data必须是一个函数 --- [参考官网文档](https://cn.vuejs.org/v2/guide/components.html#data-%E5%BF%85%E9%A1%BB%E6%98%AF%E4%B8%80%E4%B8%AA%E5%87%BD%E6%95%B0) 一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝 ```html <div id="app"> <my-button></my-button> </div> <script> Vue.component('my-button', { template: '<button @click="count++">{{ msg }} {{ count }}</button>' ,data: function () { return { count: 0, msg: '点我啊' } } }) let vm = new Vue({ el: '#app' ,data: { msg: 'liang' } }) </script> ```  #### 2. 每个组件必须只有一个根元素 ---- [参考官方文档](https://cn.vuejs.org/v2/guide/components.html#%E5%8D%95%E4%B8%AA%E6%A0%B9%E5%85%83%E7%B4%A0) **错误示例**  **正确示例** ```html <div id="app"> <my-button></my-button> </div> <script> Vue.component('my-button', { template: ` <ul> <li>1</li> <li>2</li> </ul> ` }) let vm = new Vue({ el: '#app' ,data: { msg: 'liang' } }) </script> ``` #### 3. 注册局部组件 --- **components 属性** + my-span 组件名 + mySpan 组件模板存放变量 ```html <div id="app"> <my-span></my-span> </div> <script> var mySpan = { template: '<p>12345</p>' ,data: function(){ return { } } } let vm = new Vue({ el: '#app' ,data: { msg: 'liang' } ,components: { 'my-span': mySpan } }) </script> ```