JS 性能优化之防抖
防抖: 在事件被触发 n 秒后执行回调,如果在这 n 秒内又被触发,则重新计时。防抖和节流都是解决高频的动作带来的函数多次调用问题。防抖应用场景: 输入框等到最后一次输入完成才触发查询的动作。节流应用场景: 滚动距离事件监听
辰风沐阳 阅读 1475 2022-08-24
JS 性能优化之节流
节流: n 秒内只运行一次,若在 n 秒内重复触发,只有第一次生效。节流的应用场景: 1. 滚动加载: 监听页面滚动到底部的时候触发 2. 拖拽场景: 固定时间只执行一次,防止高频率的位置变动。本文封装了节流函数,项目开发中复制过去直接使用即可
辰风沐阳 阅读 1618 2022-08-22
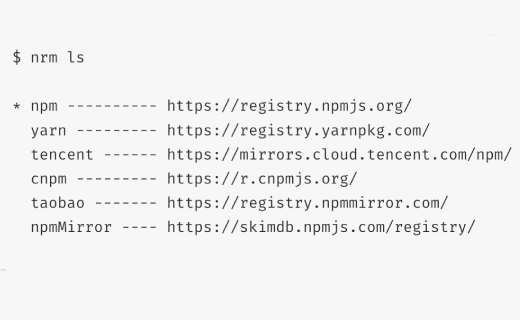
nrm - npm 镜像源管理工具
nrm 是 npm 的扩展包,可以使用 npm install 进行安装。nrm 是一个 npm 镜像源管理器,可以实现快速地在 npm 源之间进行切换。npm 默认使用的是 npm 官方镜像源,官方源在国外比较慢,一般情况我们都会使用国内镜像加速包的下载速度
辰风沐阳 阅读 2810 2022-08-21
npm - node.js 软件包管理工具
npm 全称是 Node Package Manager,即 node 包管理器,是 Node.js 默认的软件包管理系统。使用 npm 来分享和使用代码已经成为了前端的标配,npm 类似 PHP 的包管理器 Composer,Java 的包管理器 Maven,是前端开发者必备技能
辰风沐阳 阅读 1944 2022-08-19
Webpack5 快速入门
开发时,我们会使用框架(Vue、React),ES6 模块化语法,Less/Sass 等 css 预处理器等语法进行开发。这样的代码浏览器是不能识别的,要想在浏览器运行必须经过编译,变成浏览器能识别的 JS、CSS 等语法,才能正常运行
辰风沐阳 阅读 3408 2022-08-19
pnpm - 高性能的 npm 包管理工具
pnpm 即 performant npm,意味着 “高性能的 npm”。pnpm 由 npm/yarn 衍生而来,解决了 npm/yarn 内部潜在的 bug,极大的优化了性能且节约了磁盘空间。因此 pnpm 被誉为 “最先进的包管理工具”。特点:速度快、节约磁盘空间
辰风沐阳 阅读 3055 2022-08-18
JS 中的 ?. 和 ??
可选链操作符(?. ): 不必明确验证链中的每个引用是否有效。可选链操作符的功能类似于链式操作符(.),不同之处在于引用为空的情况下不会引起错误。空值合并操作符(??): 只有当左侧为 null 或 undefined`时,才会返回右侧的数
辰风沐阳 阅读 1482 2022-08-16
网站经典功能之返回顶部
当页面内容很多的时候,用户可能会一直往下滑动页面。但是当他想返回页面顶部进行其他操作时,他可能需要不断滚动鼠标滚轮,这就导致用户体验将很差。鉴于这种情况, “回到顶部”这一功能便出现了。
辰风沐阳 阅读 1790 2022-08-13
异步编程解决方案 Promise
回调地狱是指在回调函数中嵌套回调函数。 ES6 原生提供了 Promise 对象,Promise 解决了回调地狱的问题。Promise 实例有两个属性: state,result。Promise 实例的三种状态为:pending,fulfilled,rejected
辰风沐阳 阅读 3340 2022-07-10
初识 yarn 包管理工具
Yarn 是一个软件包管理器,是 facebook 在 npm 之后又造的一个包管理器轮子。yarn 是为了弥补 npm 的一些缺陷而出现的。yarn 相对 npm 来说的优点有:速度更快,安装版本更统一,命令输出更加简洁。
辰风沐阳 阅读 2157 2022-06-29