最新发布
git shortlog 命令详解
git shortlog 命令用于汇总 git 日志。该命令会将 git 的提交记录按照作者进行分组,并显示每个作者 commit 的次数。git shortlog 有一个梗: 找出最懒的程序员,确实能找到,这个懒指的是提交次数最少的人
辰风沐阳 阅读 1736 2022-09-17
JS 数组去重的多种方法
JS 数组去重的实现方法有很多。不过实现思路只有几种: 遍历数据,相同的元素只有第一次保存到新数组中;使用 filter 过滤数组,只保留每个值首次出现的元素;也可以使用 ES6 的特性 new Set 结构进行去重,代码更加简洁
辰风沐阳 阅读 1874 2022-09-16
JS 字符串和数组相互转换
字符串和数组的相互转换是最基础的内容。使用字符串对象的 split() 方法可以将字符串转为数组;数组转为字符串可以使用 toString() 方法,但是这个方法不能自定义分割符,默认分割符为英文逗号,使用数组方法 join() 将数组转为字符串可以自定义分割符
辰风沐阳 阅读 1955 2022-09-15
Git 常用命令汇总
git 的重要性就不必多说了,它伴随着我们的整个职业生涯。本文记录最全的 git 常用命令,当对某个命令遗忘时,可以快速的查找,适合对 git 已有一定基础的开发者。本文持续更新补充内容,做到一篇文章就能熟练使用 git
辰风沐阳 阅读 2231 2022-09-14
JS 函数中的 arguments 类数组对象
众所周知,js 是一门非常灵活的语言。当我们在 js 中调用一个函数时,经常会给函数传递一些参数,js 把调用函数时传入的全部实参存储到一个叫做 arguments 的类数组对象里面。arguments 是一个类数组对象,不是一个真正的数组
辰风沐阳 阅读 1641 2022-09-13
git switch 命令详解
checkout 命令具有分支的管理和文件的恢复两个核心功能,功能较多、不够准确。在 git 2.23 版本中新增了 switch 和 restore命令,用于替代 checkout 命令,进而分化 checkout 命令的职责。换言之,checkout 将逐渐退出历史舞台
辰风沐阳 阅读 2348 2022-09-10
PHP 经纬度坐标相关计算方法
经纬度坐标相关计算方法在项目中使用的场景有很多,比如: 计算两个经纬度坐标间的距离,根据距离进行排序,经纬度范围查询等。本文记录封装的方法以及注意事项,以便下次可以准确无误的快速上手使用
辰风沐阳 阅读 2134 2022-09-05
JS 数组方法 every 和 some 的区别
every 和 some 都是数组迭代方法,它们的第一个参数都是一个闭包函数,这个闭包函数接收最多接收三个参数,最少接收一个参数。every 用于检测数组的所有元素是否都符合指定条件,即 "全真才真"。some 方法用于检测数组中是否有元素满足指定条件,即 "一真就真"
辰风沐阳 阅读 3903 2022-09-04
JS 如何判断一个数据是不是数组
这是一道高频的前端面试题: JS 如何判断一个变量是否为数组 ? 对于某些新手来说,首先会想到使用 typeof 关键字获取变量的数据类型,这是不可行的。因为在 JS 中,数组也是 object。本文列举多种判断变量是否为数组的方法
辰风沐阳 阅读 1700 2022-09-03
macOS 使用 SSH 连接服务器
SSH 是一种网络协议,可实现两个设备之间的安全通信,通常用于访问远程服务器以及传输文件或执行命令。很多人会使用一些软件进行和服务器的连接,比如: putty,xshell 等,而 mac 用户自带的终端就可以直接建立 SSH 连接
辰风沐阳 阅读 6348 2022-09-02
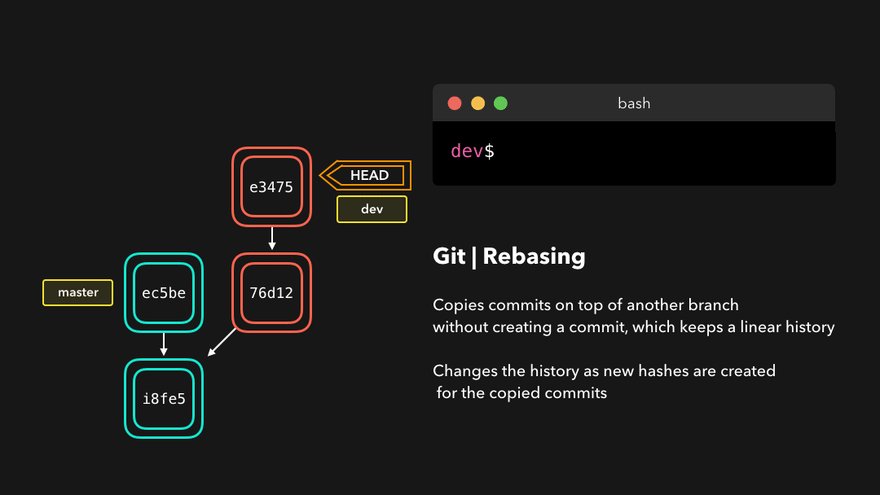
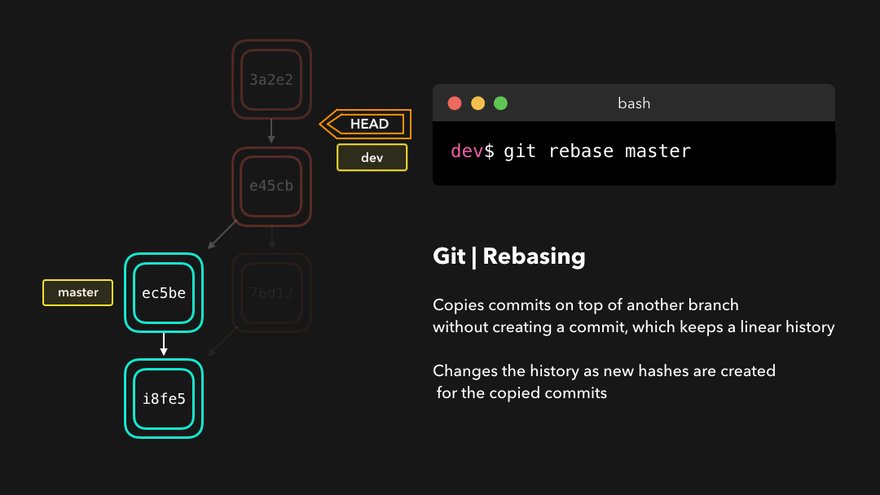
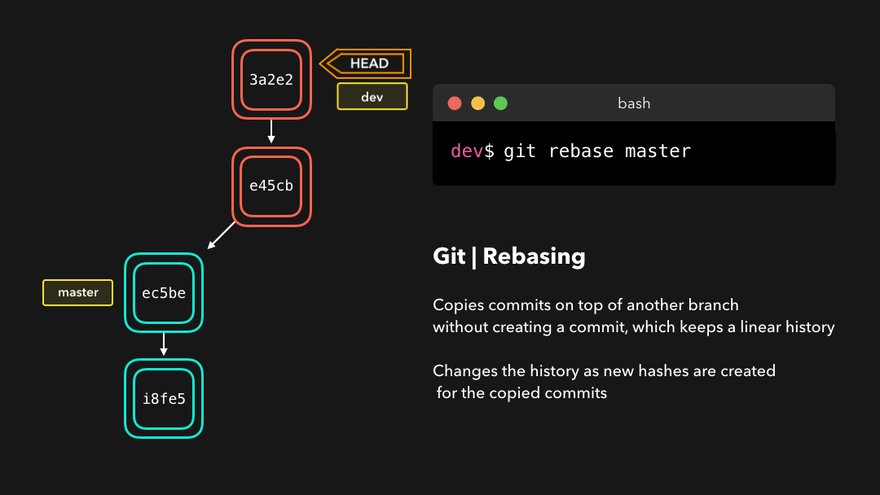
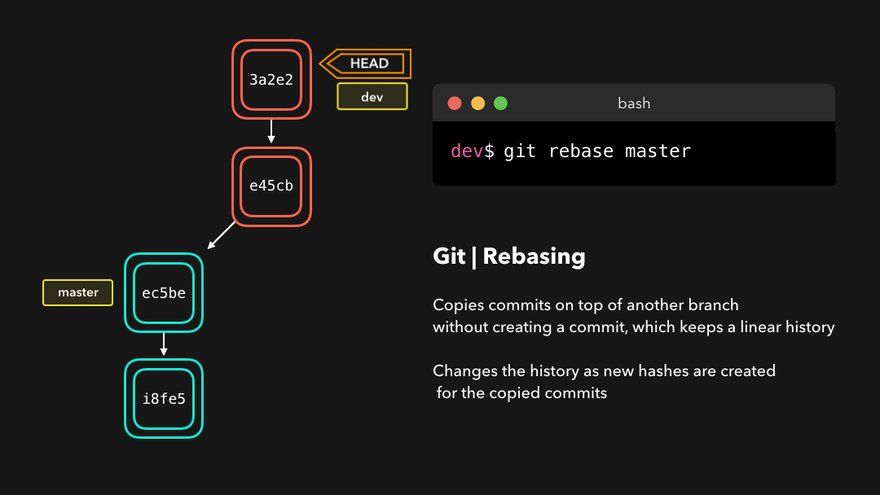
git rebase 命令详解
rebase 在 git 中是一个非常有魅力的命令,使用得当会极大提高自己的工作效率;如果乱用,会给团队其他人带来麻烦。合理使用 rebase 命令可以使我们的提交历史干净、简洁,让我们一起来学习这个具有魅力的 rebase 命令吧 !
辰风沐阳 阅读 2175 2022-09-01
uVIew 2.x 介绍及安装方式
uView 是 uni-app 生态专用的 UI 框架。首字母u来自于uni-app首字母,uni-app 是基于 Vue.js,Vue 和 View(延伸为UI、视图之意)同音,同时 view 组件是 uni-app中 最基础,最重要的组件,故取名 uView
辰风沐阳 阅读 3568 2022-08-27