最新发布
uniapp 自定义双击事件
uniapp 官方并没有提供双击事件,但很多时候需要给元素绑定双击事件,比如:自定义视频播放器的双击暂停和播放、双击进入隐藏页面
辰风沐阳 阅读 3462 2023-05-03
MacBook 窗口管理
在日常操作中我们每天都会使用很多次 Command + Tab 在不同的窗口间进行切换,MacBook 自带的窗口切换功能并不好用,想要找到某个窗口比较费眼力。有需求就会有市场,总会有优秀的应用帮我们解决问题
辰风沐阳 阅读 2041 2023-04-19
Mac 局域网内连接 MySQL
项目开发初期,都是在本地进行开发调试,数据库也在本地。那么和你配合开发的同事,就可能想要连接你电脑的数据库,连接过程中可能就会遇到问题。本文详细记录这些问题及解决方案
辰风沐阳 阅读 3069 2023-04-17
JavaScript 数组填充方法 Array.fill()
项目开发中,我们经常会定义具有特定长度的初始化数组,数组中的每一项元素默认为 empty 空位占位。如果对数组这些空位添加默认的元素,ES6 提供了 fill() 方法实现这一操作,本文详细总结 fill() 方法的使用。数组填充基本数据类型是没有问题的,填充对象则需要手动实现,可以在原型上定义个方法实现
辰风沐阳 阅读 2701 2023-04-14
Vue 2 实例 Props 选项
props 选项的值可以是数组或对象,用于接收来自父组件的数据。当 props 的值为一个对象时,可以配置高级选项,如:类型检测、自定义验证、设置默认值。当 props 的值为一个简单的数组时,键值是接收的属性名,如果父组件没有传递该属性,属性值为 undefined
辰风沐阳 阅读 2792 2023-04-09
优化代码分支,让代码更优雅
前端开发中经常遇到的一个困扰,就是有的时候代码里边会出现很多的分支,下面举了个例子,这个分支比较少,有些情况下会有几十个分支,导致了代码非常难看,那么有没有什么办法来优化这个结构呢?
辰风沐阳 阅读 2091 2023-04-03
Vue 2.x 混入 mixins
混入 (minxin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被 “混合” 进入该组件本身的选项。当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行合并
辰风沐阳 阅读 2013 2023-04-03
a == 1 && a== 2 && a== 3 返回 true ?
这道题是阿里、百度、腾讯三个大厂都出过的面试题,一个前端同事跳槽面试也被问了这道题。看了大厂的面试题会对面试官的精神状态陷入深深的怀疑,就感觉不太正常,平时谁会这样写代码。但是呢,很多事经不住细想,细想后,好像还是有点道理的。
辰风沐阳 阅读 1818 2023-04-01
null 和 undefined 的区别
null 和 undefined 的区别 ?这是一道基础面试题。很多人都会说 null 是空,undefined 是未定义,这样回答太过于笼统。面试官反问:null 是空代表没有值是吧,undefined 是未定义也是没有值是吧,都是没有值,它们的区别到底是什么 ?应聘者:这下芭比Q了 !
辰风沐阳 阅读 1807 2023-04-01
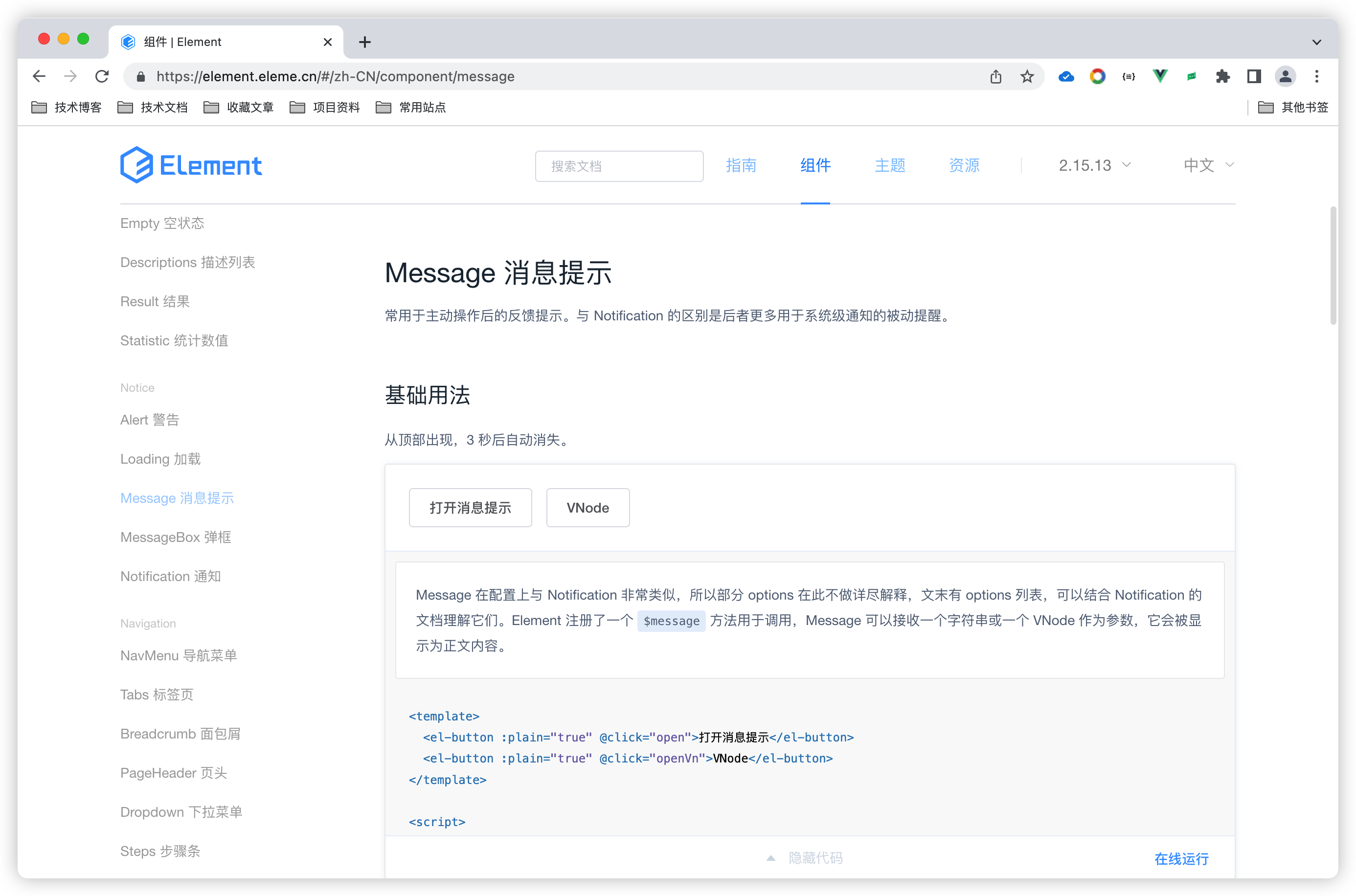
Element UI 消息提示 Message
Message 常用于主动操作后的反馈提示。比如:用于提交表单后的提示,成功或失败。Element 为 Vue.prototype 添加了全局方法 $message,因此可以通过 Vue 实例直接调用。默认出现在页面顶部,并且在 3000 毫秒后自动关闭。消息提示框出现的位置和显示时长都可以通过传入参数自定义
辰风沐阳 阅读 2710 2023-03-31
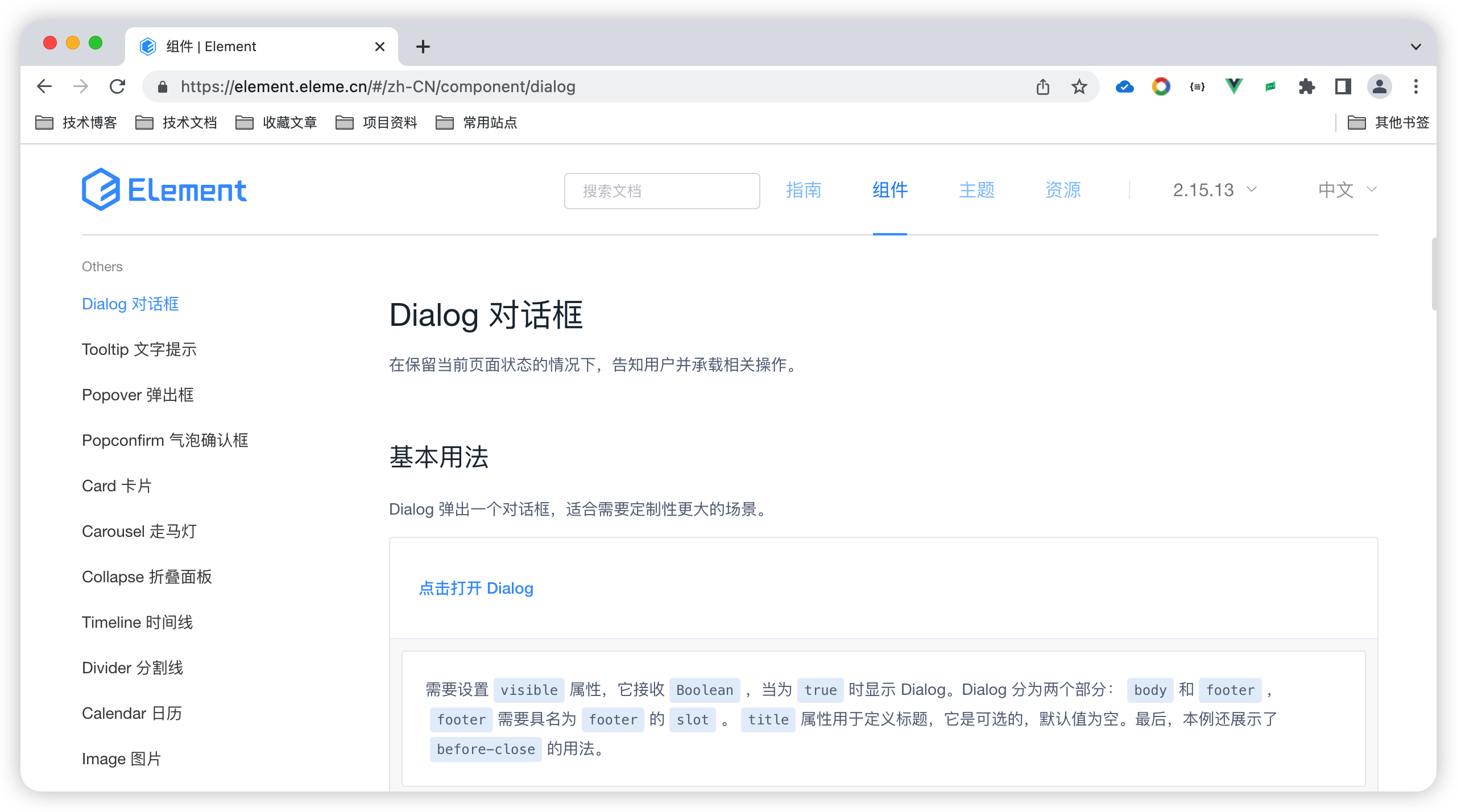
Element UI 组件 Dialog 对话框
官方文档:在保留当前页面状态的情况下,告知用户并承载相关操作。dialog 组件用于弹出一个对话框,适合定制性较大的场景。例如:做一个弹出层表单,如果对话框中的表单项较多,建议封装为一个组件,可以更好的修改对话框相关内容,而且这个对话框可能在其他页面也会被使用
辰风沐阳 阅读 3307 2023-03-30
Sass 介绍及快速入门
Sass 是由 Ruby 语言编写的一款 CSS 预处理语言。它是一款强化 CSS 的辅助工具,是对 CSS 的扩展,扩展了嵌套、混合、继承、导入等高级功能,这些拓展令 CSS 更加强大优雅,可以更好的组织管理样式文件,从而更高效的开发项目
辰风沐阳 阅读 2824 2023-03-20