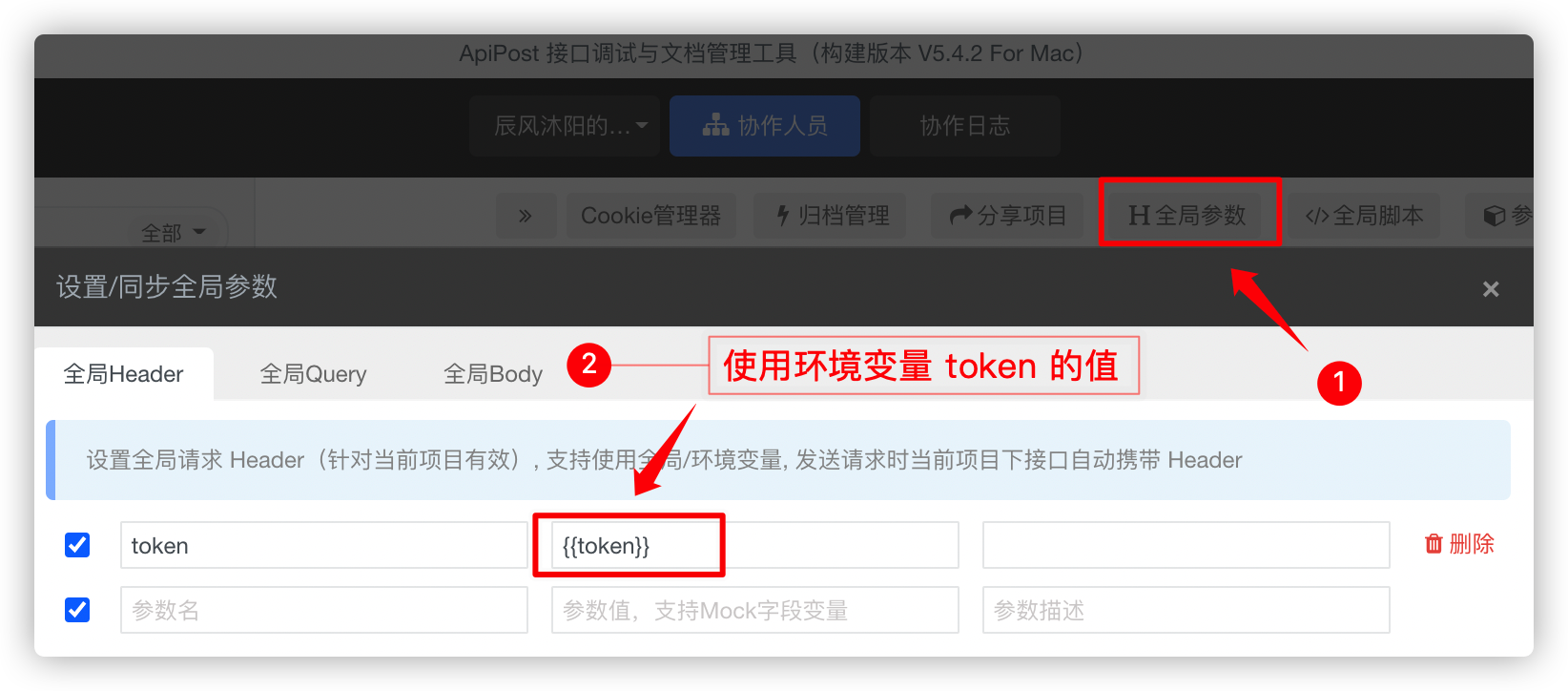
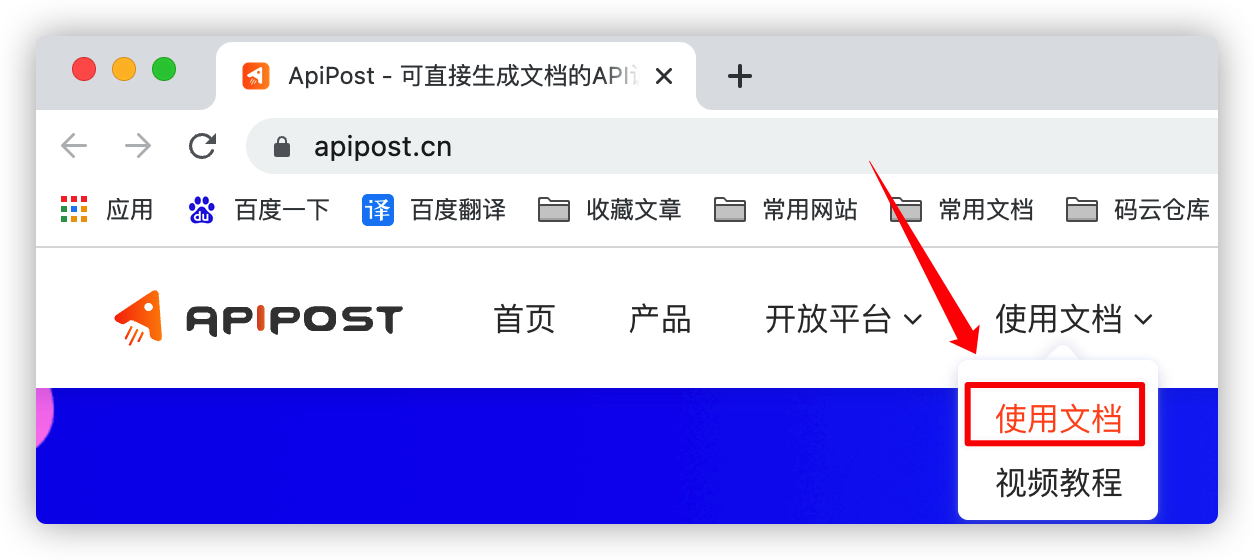
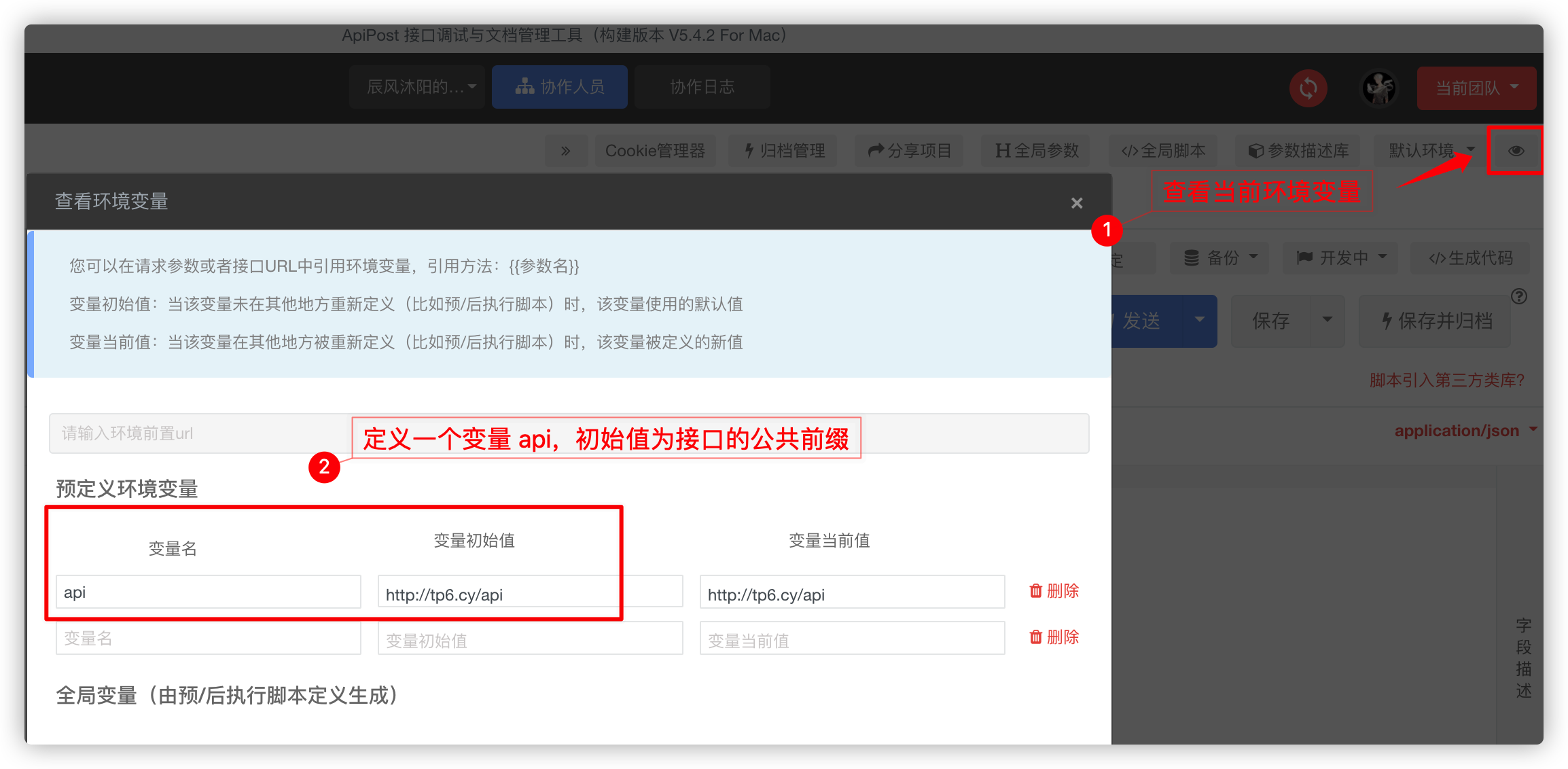
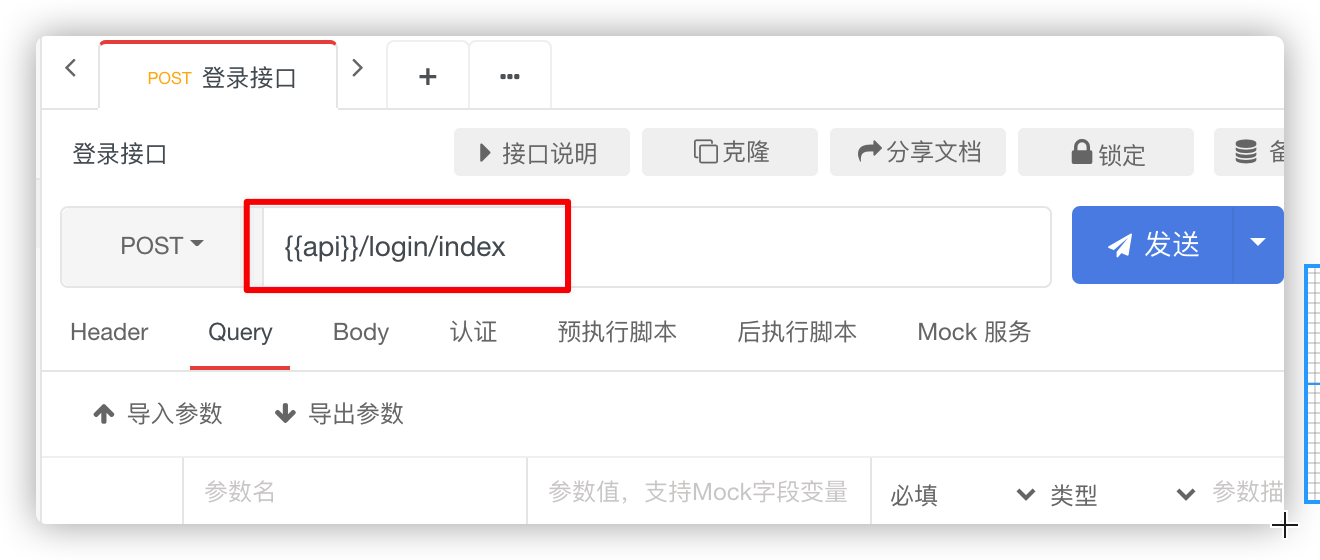
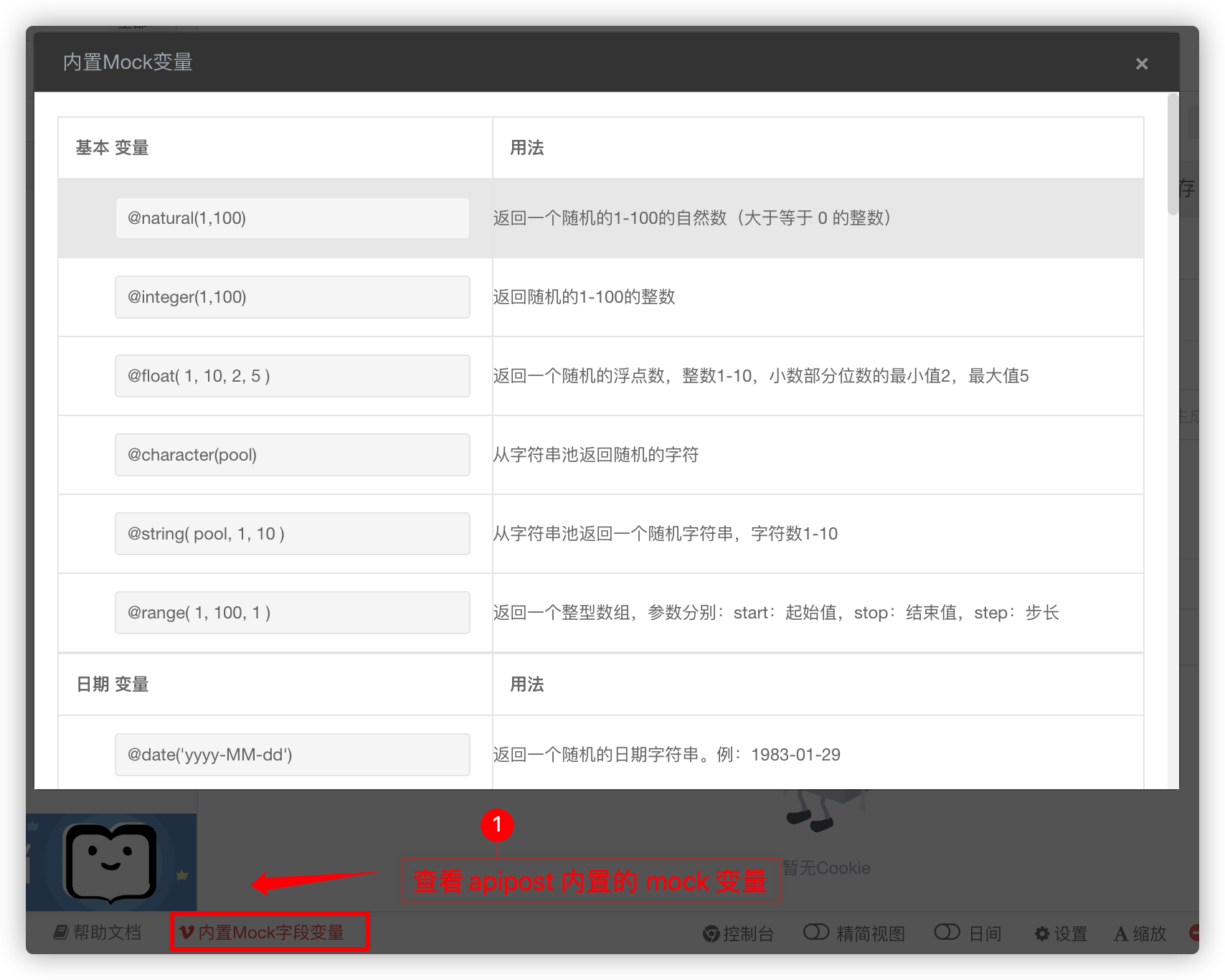
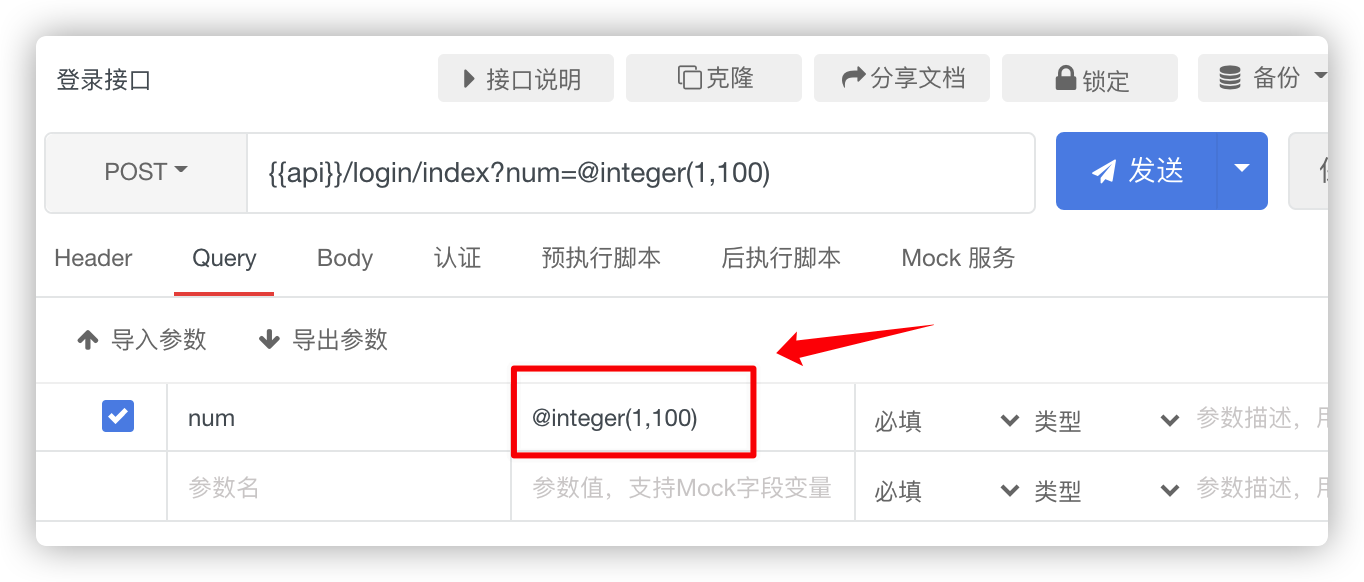
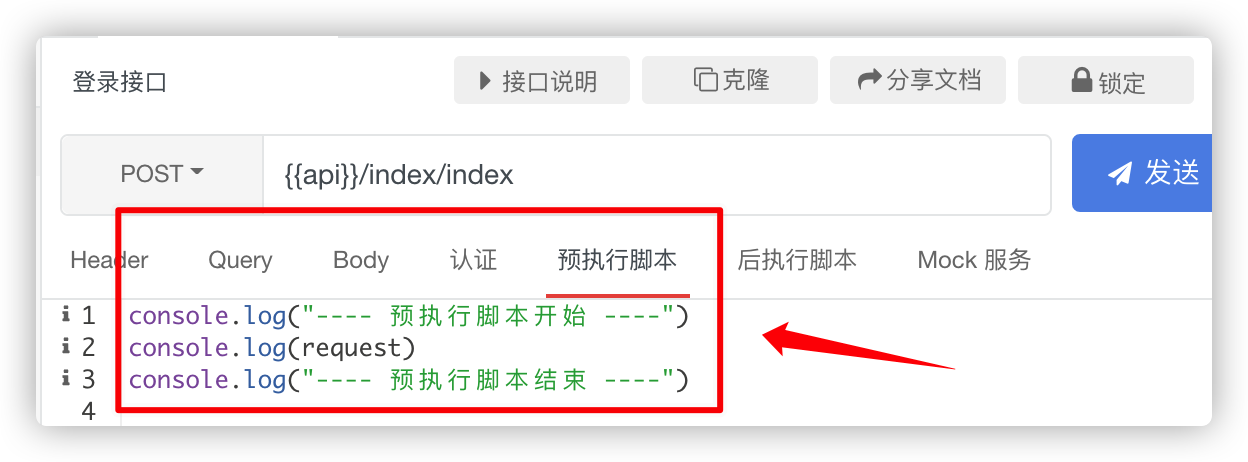
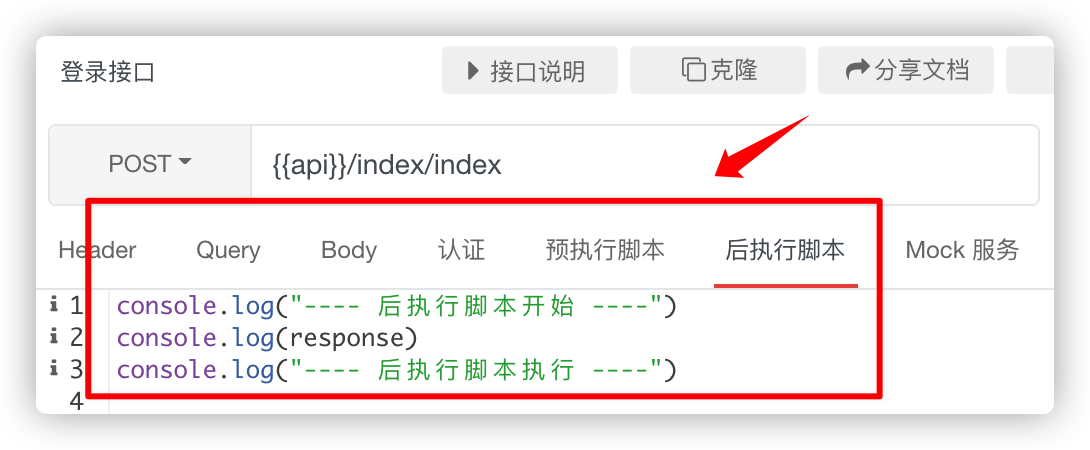
[TOC] #### 1. 前言 ---- 本文章只列举 apipost 部分最常用的功能,更多文档内容请去官网查看文档 apipost 官网: [https://www.apipost.cn](https://www.apipost.cn), 文档入口如下图所示:  #### 2. 变量的作用和类型 --- 变量的作用: 对于一些常见的参数,我们可以将其定义成变量,以便达到一处改动,全部改动的目的 变量的四大类型: 环境变量、全局变量、mock 变量、系统变量 #### 3. 预定义环境变量 --- 通过环境变量管理器设置预定义变量 环境变量: 根据选择的环境不同,变量的值随环境的切换变化 应用场景: 接口前缀使用环境变量定义,方便切换正式环境和开发环境时的接口地址 后端开发者在调试、编写接口文档时,接口地址前缀一般情况下都是相同的 比如: ``` http://tp6.cy/api/login/index // 登录接口 http://tp6.cy/api/user/getMine // 获取用户信息 http://tp6.cy/api/article/getLists // 获取文章列表 ``` 定义环境变量 api : `http://tp6.cy/api/`  然后就可以将接口地址中 `http://tp6.cy/api/` 使用 api 变量替代,使用变量需要使用 `{{}}` 包裹  #### 4. 内置Mock变量 --- 在 apipost 客户端的下方可以通过点击来查看内置的 mock 变量  apipost 支持请求参数直接引用 mock.js 变量,如下图所示: 请求地址携带一个参数,要求是 1-100 的自然数  #### 5. 内置系统变量 --- apipost 内置了一些系统变量: request 对象: 一个请求的所有请求参数组成的对象。一般用于前执行脚本 response 对象: 一个请求的所有响应参数组成的对象。只能用于后执行脚本,因为发生了请求后才有响应 navigator: navigator 对象包含有关浏览器的信息,同正常浏览器的 navigator 对象属性相同 **测试预执行脚本、后执行脚本触发时机**   通过控制台查看数据输出  #### 6. 预执行脚本、后执行脚本 --- ##### 预执行脚本应用场景: 设置变量、查看请求信息 查看系统变量 request 对象数据,其中包含请求地址、请求类型、超时时间、请求头、请求参数等信息 ``` console.log("---- 预执行脚本开始 ----") console.log(request) console.log("---- 预执行脚本结束 ----") ```  ##### 后执行脚本应用场景: 小程序接口的模拟登录 小程序中前端开发者使用 wx.login 调用服务器端接口后会返回一个 token 字段,请求其他接口需要在请求头中携带这个字段值 而后端开发者需要使用 apipost 来调试需要 token 值的接口,如果在每个接口都手动指定 token 值会特别麻烦,此时可以利用 **后执行脚本 + 全局参数** 来更好的处理这个问题。即: 调用模拟登录后将 token 值,存储到环境变量中,然后通过设置 **全局参数 Header 或 目录公用 Header **来实现每个接口自动携带 token 值 假设接口返回值是以下两种情况: ``` {"code":201,"msg":"登录失败"} {"code":200,"msg":"登录成功","data":{"user":{"id":1,"nickName":"liang"},"token":"HxApPjKIJqrfKVaQcjMw"}} ``` 后执行脚本使用示例 ``` if (response.json.code == 200) { apt.variables.set("token", response.json.data.token); } ``` 设置全局 Header 参数