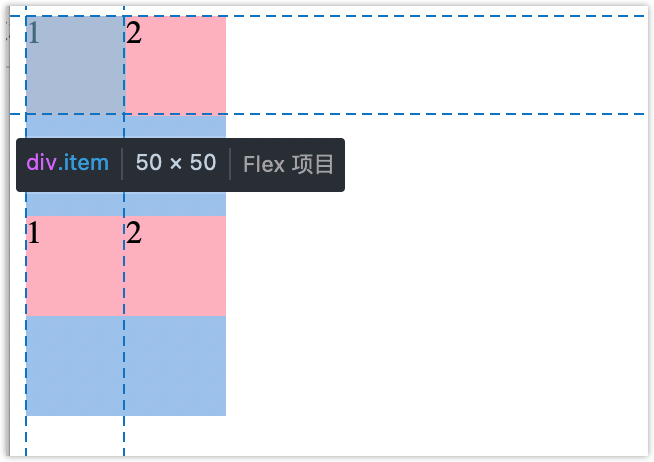
[TOC] #### 1. 创建 flex 容器 --- 给任何一个元素添加 `display: flex;` 就可以创建一个 flex 块级容器 | 属性 | 描述 | | ------------ | ------------ | | display: flex; | 创建 flex 块级容器 | | display: inline-flex; | 创建 flex 行内容器 ```html <style> .container { background-color: #abcdef; width: 100px; height: 100px; display: flex; } .item { width: 150px; height: 50px; background-color: pink; } </style> <div class="container"> <div class="item">1</div> <div class="item">2</div> </div> <span class="container"> <div class="item">1</div> <div class="item">2</div> </span> ```  通过上面代码可以得出两个结论 1\. 无论元素是什么类型,只要设置了 `display: flex;`,该元素就会被设置为 flex 块级元素。span 上行内元素,不能设置宽高,因为被设置为了 flex 容器,所以上面代码中 span 元素也能被设置宽高 2\. 子元素在主轴方向上排列时,如果超出了容器的宽度,会忽略自身的宽度,自适应容器宽度的变化。上面代码中子元素宽度被设定为 150px,但是实际展示的是 50px #### 2. 主轴方向与多行容器 --- **设置容器的主轴方向和多行容器** | 属性 | 描述 | | :------------: | :------------: | | flex-direction | 设置主轴方向 | | flex-wrap | 设置多行容器 | | flex-flow | flex-direction 和 flex-wrap 的缩写 | **flex-direction 属性值** | 属性值 | 描述 | | ------------ | ------------ | | row | 主轴为水平方向(从左到右),默认值 | | row-reverse | 主轴为水平方向(从右到左) | | column | 主轴为垂直方向(从上到下) | | column-reverse | 主轴为垂直方向(从下到上) | **flex-wrap 属性值** | 属性值 | 描述 | | ------------ | ------------ | | nowrap | 不换行,项目宽度超出容器宽度时会忽略项目尺寸,默认值 | | wrap | 允许换行,项目宽度超出容器宽度时自动换行 | **flex-flow 属性值** ``` flex-flow: 主轴方向 多行容器(是否换行); ``` | 属性值 | 描述 | | ------------ | ------------ | | flex-flow: row nowrap; | 主轴为水平方向且不换行,默认值 | | flex-flow: row wrap; | 主轴为水平方向且允许换行 | | flex-flow: column nowrap; | 主轴为垂直方向且不换行 | | flex-flow: column wrap; | 主轴为垂直方向且允许换行 | #### 3. 主轴项目对齐方式 --- 只有一个属性: `justify-content`,常用属性值如下表 | 属性值 | 描述 | | ------------ | ------------ | | flex-start | 所有项目与主轴起始线对齐【默认值】 | | flex-end | 所有项目与主轴终止线对齐 | | center | 居中对齐: 所有项目与主轴中间线对齐 | | space-between | 两端对齐: 剩余空间在头尾项目之外的项目间平均分配 | | space-around | 分散对齐: 剩余空间在每个项目两侧平均分配 | | space-evenly | 平均对齐: 剩余空间在每个项目之间平均分配 | #### 4. 交叉轴项目对齐方式 --- 只有一个属性: `align-items`,常用属性值如下表 | 属性值 | 描述 | | ------------ | ------------ | | flex-start | 所有项目与交叉轴起始线对齐【默认值】 | | flex-end | 所有项目与交叉轴终止线对齐 | | center | 居中对齐: 所有项目与交叉轴中间线对齐 | 特别注意: 单行容器中,交叉轴中只有一行项目,所有剩余空间不需要在项目间进行分配,因此没有像主轴对齐的三个属性值: `space-between`, `space-around`,`space-evenly` #### 5. 多行容器项目对齐方式 --- 只有一个属性: `align-content`,常用属性值如下表 | 属性值 | 描述 | | ------------ | ------------ | | stretch | 项目拉伸占据整个交叉轴【默认值】 | | flex-start | 所有项目与交叉轴起始线对齐 | | flex-end | 所有项目与交叉轴终止线对齐 | | center | 居中对齐: 所有项目与交叉轴中间线对齐 | | space-between | 两端对齐: 剩余空间在头尾项目之外的项目间平均分配 | | space-around | 分散对齐: 剩余空间在每个项目两侧平均对齐 | | space-evenly | 平均对齐: 剩余空间在每个项目之间平均分配 | #### 6. 单个项目在交叉轴上的的对齐方式 --- 只有一个属性: `align-self`,常用属性值如下表 | 属性值 | 描述 | | ------------ | ------------ | | auto | 继承 align-items 属性值【默认值】 | | flex-start | 与交叉轴起始线对齐 | | flex-end | 与交叉轴终止线对齐 | | center | 与交叉轴中间线对齐 | | stretch | 在交叉轴方向上拉伸 | | baseline | 与基线对齐(用的极少) | #### 7. 单个项目的排列顺序 --- `order` 属性 | 属性值 | 描述 | | ------------ | ------------ | | 0 | 按照书写顺序排列【默认值】 | | n | 值越大,越靠后显示(值可正可负) | #### 8. 项目在主轴上的放大因子 --- `flex-grow` 属性 在主轴上存在剩余空间时,该属性才有意义。该属性的值称为放大因子,常见的属性值如下: | 属性值 | 描述 | | ------------ | ------------ | | 0 | 不放大,保持原值【默认值】 | | n | 放大因子(正整数) | #### 9. 项目在主轴上的缩小因子 --- `flex-shrink` 属性 在主轴上空间容纳不下所有项目时,`flex-shrink` 才有意意义,该属性的值称为缩小因子,常见的属性值如下: | 属性值 | 描述 | | ------------ | ------------ | | 1 | 允许缩小适应主轴空间变化【默认值】 | | 0 | 不缩小,保持原始大小 | | n | 缩小因子,正整数 | #### 10. 项目在主轴上的计算基准尺寸 --- `flex-basis` 属性 1\. 在分配多余空间之前,项目占据的主轴空间 2\. 浏览器根据这个属性,计算主轴是否有多余空间 3\. 该属性会覆盖项目原始大小(`width/height`) 4\. 该属性会被项目的 `min-width,min-height` 值覆盖 ``` 优先级: width/height < flex-basis < min-width/min-height ``` | 属性值 | 描述 | | ------------ | ------------ | | auto | 项目原来的大小【默认值】 | | px | 像素 | | % | 百分比 | #### 11. 项目缩放的简写 --- 项目放大,缩小与计算尺寸,对于项目非常重要,也很常用。每次都要写这三个属性,非常的麻烦,且没有必要,flex 属性可以将上面三个属性简化,语法格式: ```css flex: flex-grow flex-shrink flex-basis; ``` **三值语法:** | 属性值 | 描述 | | ------------ | ------------ | | 第一个值:整数 | flex-grow | | 第二个值:整数 | flex-shrink | | 第三个值:有效宽度 | flex-basis | 举例 | 案例 | 描述 | | ------------ | ------------ | | flex: 0 1 auto; | 不放大,可收缩,初始宽度【默认值】 | | flex: 1 1 auto; | 项目自动放大或收缩适应容器 | | flex: 0 0 100px; | 按计算大小填充到容器中 | **双值语法:** | 属性值 | 描述 | | ------------ | ------------ | | 第一个值:整数 | flex-grow | | 第二个值:有效宽度 | flex-basis | 举例 | 案例 | 描述 | | ------------ | ------------ | | flex: 0 100px; | 禁止放大,按计算大小填充到容器中 | **单值语法:** | 属性值 | 描述 | | ------------ | ------------ | | 整数 | flex-grow | | 有效宽度 | flex-basis | | 关键字 | initial,auto,none | 举例 | 案例 | 描述 | | ------------ | ------------ | | flex: 1 | flex: 1 1 auto | | flex: 180px | flex: 1 1 180px | | initial | flex: 0 1 auto 【默认值】| | auto | flex: 1 1 auto | | none | flex: 0 0 auto |