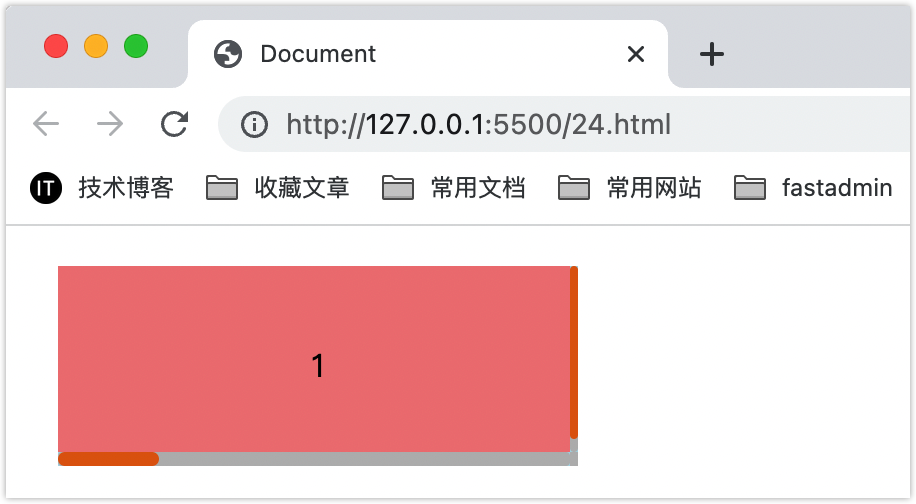
[TOC] #### 1. overflow 属性介绍 --- css 中的 overflow 属性用于控制内容溢出元素框时的显示方式。 当元素框中的内容溢出时,无非就是两种情况: `溢出部分隐藏`、`溢出部分通过滚动条查看` #### 2. overflow 属性的值 --- | 值 | 描述 | | ------------ | ------------ | | visible | 默认值。内容不会被修剪,溢出部分会呈现在元素框之外 | | hidden | 内容被修剪,溢出部分不可见 | | scroll | 内容被修剪,无论是否溢出滚动条都会占据空间 | | auto | 当内容溢出时会被修剪且出现滚动条,没有溢出时不显示滚动条 | #### 3. 自定义 overflow 的滚动条 --- 以前不知道 overflow 的滚动条样式是可以修改的,最近做的一个官网项目中前端提供的静态模板自定义了滚动条样式,才得知还有这么个东西,在此记录一下自定义滚动条的写法,这样可以更好的理解用法,虽然下次使用还要来这里看 **首先,先来做一个有滚动条的容器** ```html <style> .container { width: 260px; height: 100px; background: lightblue; display: flex; overflow-x: scroll; margin: 20px; } .item { width: 260px; height: 100px; line-height: 100px; flex-shrink: 0; text-align: center; } .item:nth-child(odd) { background: lightcoral; } .item:nth-child(even) { background: lightgreen; } </style> <div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> </div> ``` **macOS 中滚动条的默认样式:**  可以使用以下伪元素选择器去修改各式 webkit 浏览器的滚动条样式 | 选择器 | 描述 | | ------------ | ------------ | | ::-webkit-scrollbar | 整个滚动条 | | ::-webkit-scrollbar-corner | 当同时有垂直滚动条和水平滚动条时交汇的部分 | | ::-webkit-scrollbar-thumb | 滚动条上的滚动滑块 | | ::-webkit-scrollbar-track | 滚动条轨道 | **自定义滚动条样式代码示例: ** ```css /* 整个滚动条 */ .container::-webkit-scrollbar { width: 4px; height: 7px; } /* 当同时有垂直滚动条和水平滚动条时交汇的部分 */ .container::-webkit-scrollbar-corner { background: #b9b9b9; } /* 滚动条上的滚动滑块 */ .container::-webkit-scrollbar-thumb { background: #E1660E; border-radius: 10px; } /* 滚动条轨道 */ .container::-webkit-scrollbar-track { background: #b9b9b9; border-radius: 2px; } ```