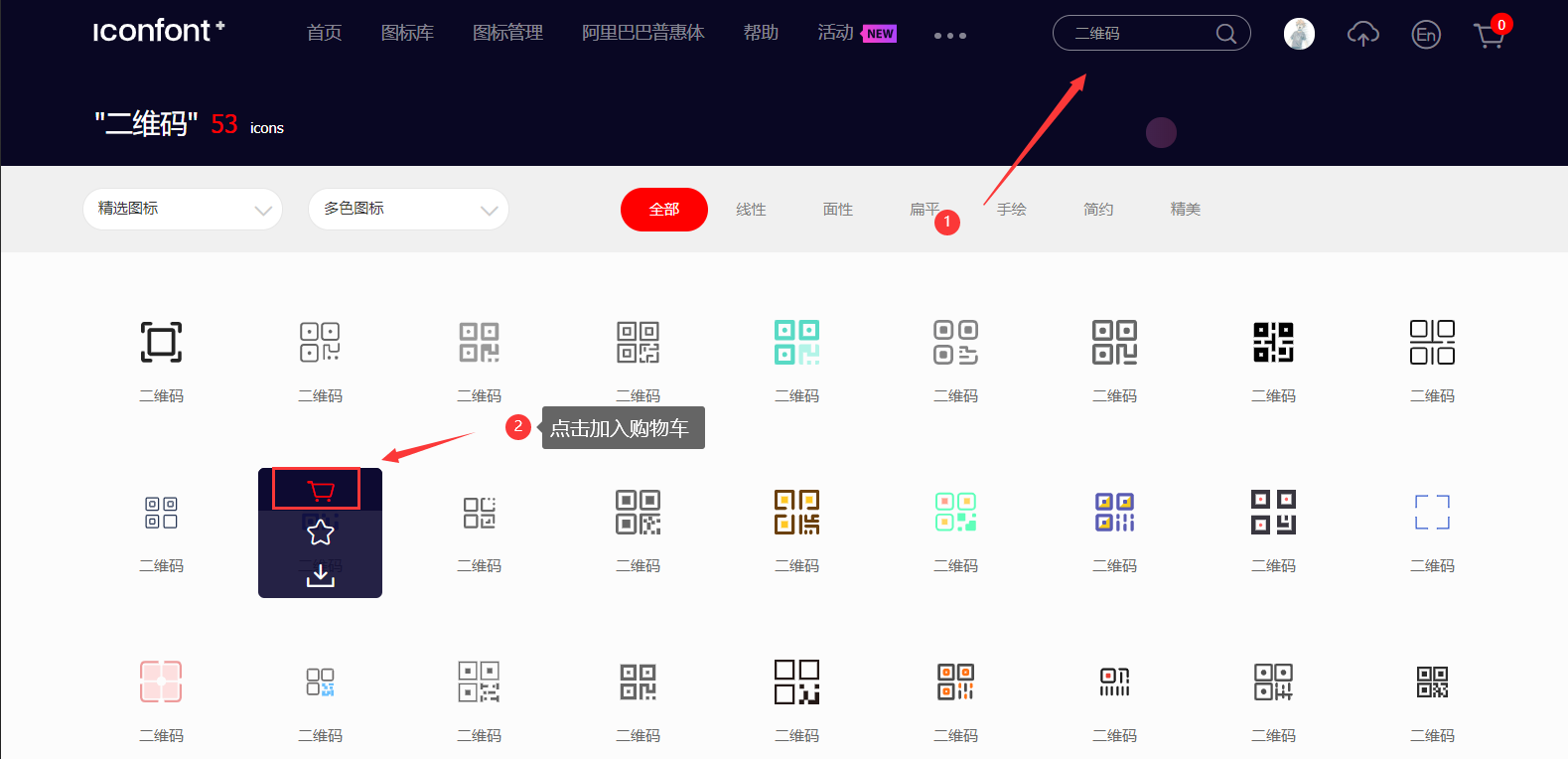
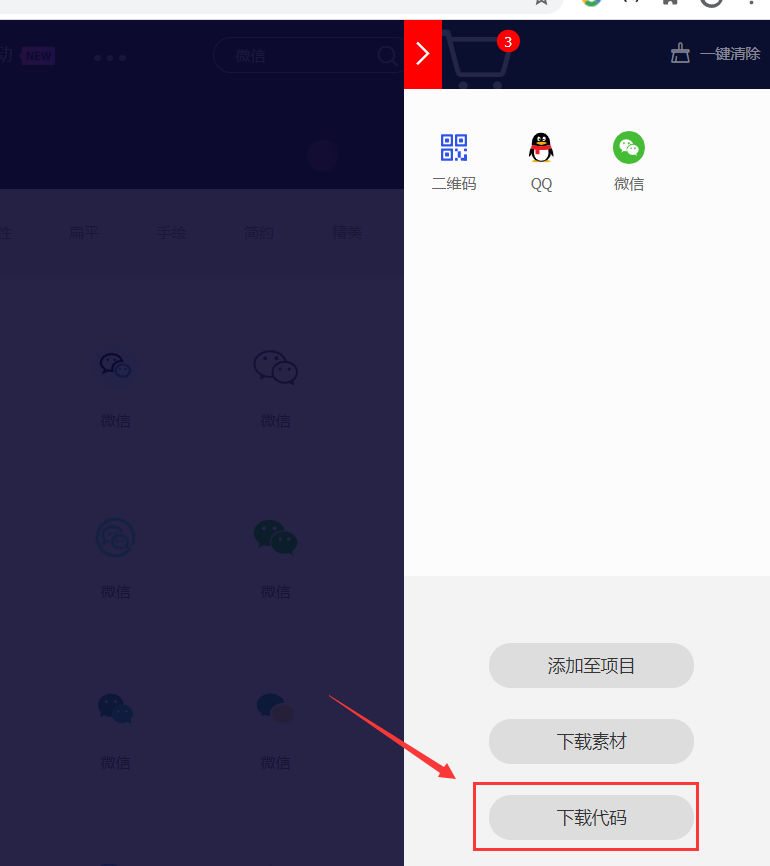
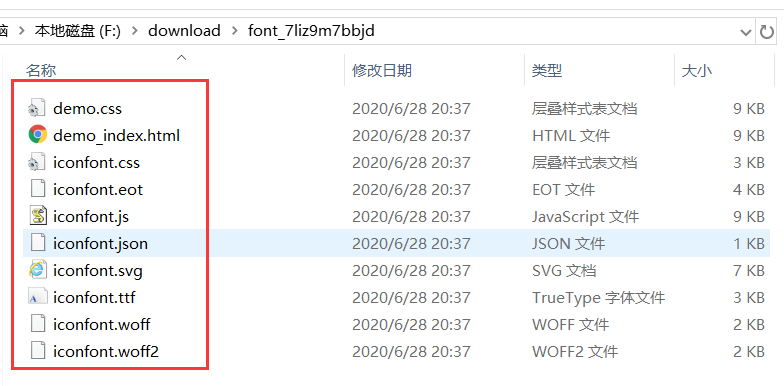
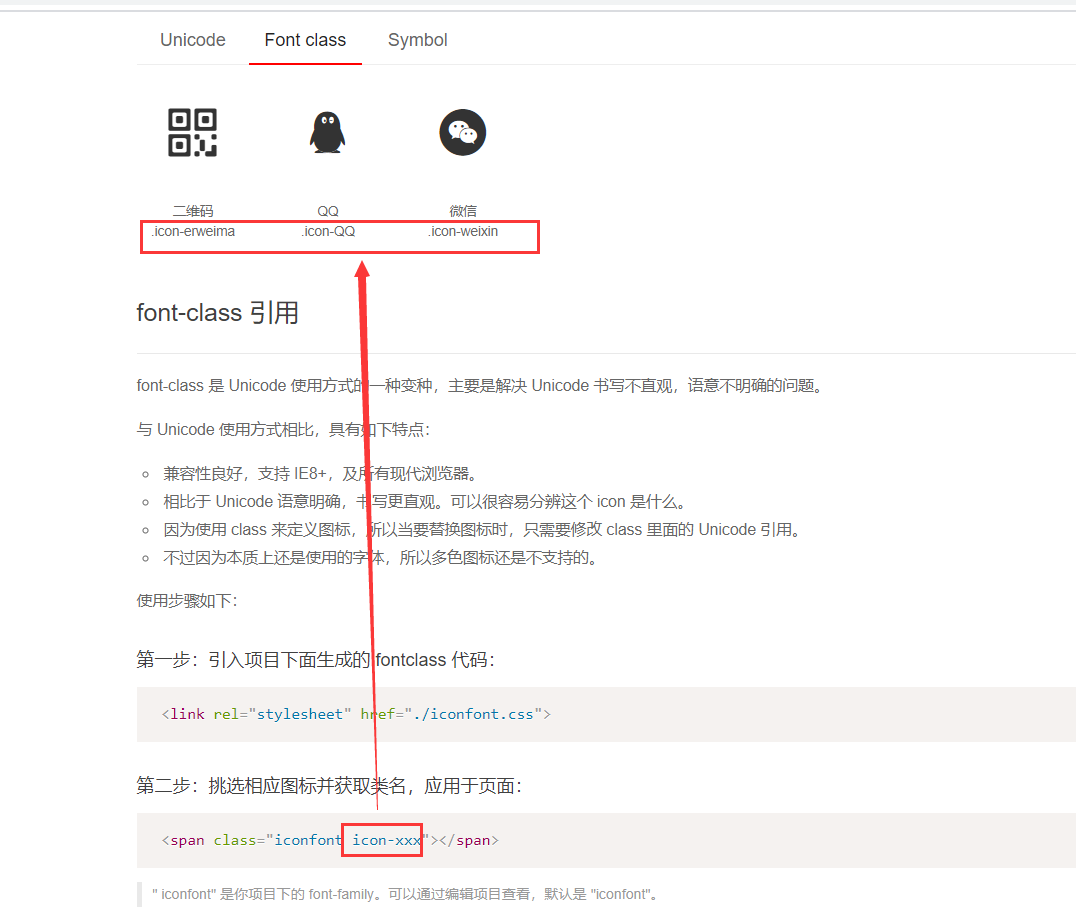
> layui 目前(2020-06-28)提供了168个图标,但是很多时候这些图标中没有自己想要的,今天在项目中想找一个二维码的图标,但是在layui提供的图标中并没有,此时我们可以扩展图标(阿里巴巴矢量图标库 www.iconfont.cn)layui提供的图标也是取材于此 [TOC] #### 1. 进入阿里巴巴矢量图标库官网,登陆账号 --- **阿里巴巴矢量图标库官网** https://www.iconfont.cn **任选一种方式登陆账号,必须登陆,否则无法进行下载**  #### 2. 下载图标 --- **搜索想要的图标,滑过图标、加入购物车**  **点击 `下载代码`,得到一个zip压缩包**  **解压压缩包,得到一个文件夹** `demo_index.html` 示例文件,使用方法看该文件即可  #### 3. 三种使用方式 --- + Unicode 引用 (兼容性最好,单色图标) + Font-class 引用 (兼容性良好,单色图标,单色推荐) + Symbol 引用 (兼容性较差,彩色图标,彩色推荐) **a. Unicode 引用,相对来说较麻烦**  **b. Font-class 引用** 需要修改图标类名或样式可在 `iconfont.css` 中修改  **c. Symbol 引用,需要彩色图标时使用**  #### 4. Font-class 使用示例 --- ```html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> </head> <body> <i class="iconfont icon-erweima"></i> <br><br> <i class="iconfont icon-QQ"></i> <br><br> <i class="iconfont icon-weixin"></i> </body> </html> ``` 