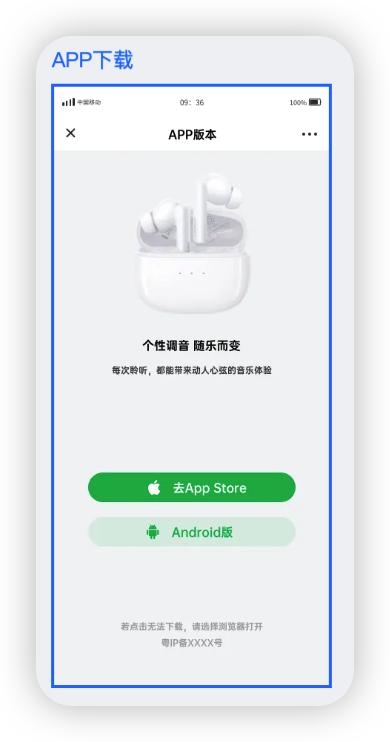
[TOC] #### 1. 前言 ---- 在很多 APP 中都有分享 APP 的功能,这个功能是分享出去一个 h5 页面,在 h5 页面中跳转到苹果的 AppStore,而安卓手机则是提示下载一个 apk 安装包文件,而在微信浏览器中不支持跳转和下载,需要引导用户使用手机浏览器打开这个 h5 页面,本文就是实现这个功能。因为这个功能使用比较频繁,故在此记录一下,方便以后快速使用。 分享 APP 的 h5 页面如下所示:  #### 2. 代码示例 ---- 如果 h5 页面是使用手机浏览器打开的,点击 **下载APP** 可以进行跳转或下载 如果 h5 页面是使用微信浏览器打开的,点击 **下载APP** 会显示遮罩图片,提示使用手机浏览器打开 效果图如下所示:  功能实现代码如下所示,可在此基础上进行修改: ```html <style> /* 提示在手机浏览器打开当前页面 */ #cover { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: #000; opacity: 0.7; z-index: 999; text-align: right; display: none; } #cover img { width: 70%; padding: 10px; } /* 提示在手机浏览器打开当前页面 end */ </style> <!-- 遮罩图片 --> <div id="cover" onclick="hideCover() "> <img src="https://img.itqaq.com/art/content/cd34cfe7b2ca8aec4f19cf8786c2b2f5.png"> </div> <!-- 下载按钮 --> <button onclick="download()">下载 APP</button> <script> /* 提示在手机浏览器打开当前页面 */ function hideCover() { document.getElementById('cover').style.display = 'none' } function showCover() { document.getElementById('cover').style.display = 'block' } // APP 安装包下载地址 const url = 'https://www.baidu.com/xxx.apk' function download() { const ua = navigator.userAgent // 判断是否是移动设备打开 if (ua.match(/AppleWebKit.*Mobile.*/)) { if (ua.match(/MicroMessenger/i) == "MicroMessenger") { showCover() } else { window.location.href = url } } else { alert('PC浏览器不支持下载') } } /* 提示在手机浏览器打开当前页面 end */ </script> ```