npm init 初始化项目
npm init 命令会生成一个 package.json 文件,该文件用来记录当前项目的详细信息。package.json 中记录着项目的详细信息和所使用的依赖包等信息,别人根据该文件执行 npm install 就可以将项目依赖全部下载到项目里,方便以后维护和移植
辰风沐阳 阅读 2136 2023-11-21
Electron 跨平台桌面应用开发工具
Electron 是桌面应用程序框架,它兼容 Mac、Windows、Linux,可以构建出三个平台的应用程序。学习的好处:开发的应用程序,可以上架到应用商店获得收益,可以开发一些桌面小工具,也可以提高应聘时的竞争力,提高开发者的综合能力
辰风沐阳 阅读 1914 2023-11-21
nvm-windows 使用详解【windows】
nvm 全称 node version manager,也就是 node 版本管理工具,本文记录的是 windows 版本的 nvm,也就是 nvm-windows,并不是适用于 mac,windows 版本的 nvm 是低配版的 nvm,不如 mac 版本的 nvm 功能强大
辰风沐阳 阅读 1602 2023-11-15
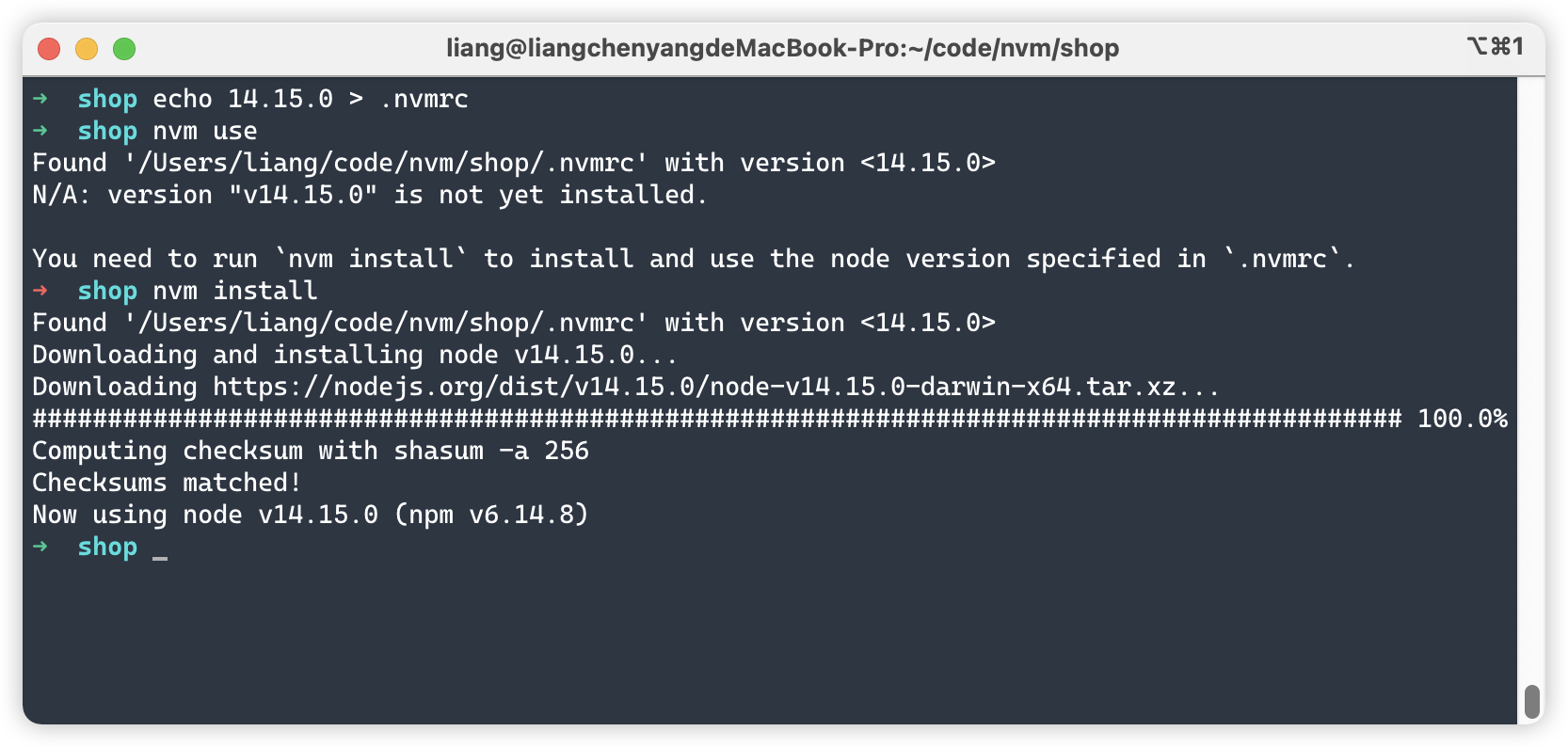
.nvmrc 文件使用详解
当开发多个项目时,每个项目运行环境要求的 node 版本不一样,那么我们就需要给每个项目指定 node 版本,也就是通过终端执行 nvm install 和 nvm use 命令去安装并切换版本。这就需要一个管理 node 版本的方法,自动切换 node 版本,这时 .nvmrc 就该上场了
辰风沐阳 阅读 5401 2023-11-15
JS 数组方法 slice 和 splice 的区别
JavaScript 数组中存在两个看起来十分相似的方法。slice() 方法用于从数组中选取元素,返回值是选取的元素,并且不会改变原数组;splice() 方法用于在数组中添加和删除元素,返回值是被删除的元素,会改变原数组
辰风沐阳 阅读 2102 2023-06-21
uniapp 自定义双击事件
uniapp 官方并没有提供双击事件,但很多时候需要给元素绑定双击事件,比如:自定义视频播放器的双击暂停和播放、双击进入隐藏页面
辰风沐阳 阅读 3556 2023-05-03
JavaScript 数组填充方法 Array.fill()
项目开发中,我们经常会定义具有特定长度的初始化数组,数组中的每一项元素默认为 empty 空位占位。如果对数组这些空位添加默认的元素,ES6 提供了 fill() 方法实现这一操作,本文详细总结 fill() 方法的使用。数组填充基本数据类型是没有问题的,填充对象则需要手动实现,可以在原型上定义个方法实现
辰风沐阳 阅读 2753 2023-04-14
Vue 2 实例 Props 选项
props 选项的值可以是数组或对象,用于接收来自父组件的数据。当 props 的值为一个对象时,可以配置高级选项,如:类型检测、自定义验证、设置默认值。当 props 的值为一个简单的数组时,键值是接收的属性名,如果父组件没有传递该属性,属性值为 undefined
辰风沐阳 阅读 2848 2023-04-09
优化代码分支,让代码更优雅
前端开发中经常遇到的一个困扰,就是有的时候代码里边会出现很多的分支,下面举了个例子,这个分支比较少,有些情况下会有几十个分支,导致了代码非常难看,那么有没有什么办法来优化这个结构呢?
辰风沐阳 阅读 2122 2023-04-03
Vue 2.x 混入 mixins
混入 (minxin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被 “混合” 进入该组件本身的选项。当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行合并
辰风沐阳 阅读 2054 2023-04-03