pnpm - 高性能的 npm 包管理工具
pnpm 即 performant npm,意味着 “高性能的 npm”。pnpm 由 npm/yarn 衍生而来,解决了 npm/yarn 内部潜在的 bug,极大的优化了性能且节约了磁盘空间。因此 pnpm 被誉为 “最先进的包管理工具”。特点:速度快、节约磁盘空间
辰风沐阳 阅读 3079 2022-08-18
JS 中的 ?. 和 ??
可选链操作符(?. ): 不必明确验证链中的每个引用是否有效。可选链操作符的功能类似于链式操作符(.),不同之处在于引用为空的情况下不会引起错误。空值合并操作符(??): 只有当左侧为 null 或 undefined`时,才会返回右侧的数
辰风沐阳 阅读 1494 2022-08-16
CSS overflow 内容溢出时的显示方式
css 中的 overflow 属性用于控制内容溢出元素框时的显示方式。当元素框中的内容溢出时,无非就是两种情况: 溢出部分隐藏、溢出部分通过滚动条查看。最常见用法是: overflow: hidden; (溢出隐藏) overflow: auto; (内容溢出时显示滚动条)
辰风沐阳 阅读 2399 2022-08-16
网站经典功能之返回顶部
当页面内容很多的时候,用户可能会一直往下滑动页面。但是当他想返回页面顶部进行其他操作时,他可能需要不断滚动鼠标滚轮,这就导致用户体验将很差。鉴于这种情况, “回到顶部”这一功能便出现了。
辰风沐阳 阅读 1808 2022-08-13
CSS 选择器详细分类
CSS 选择器有很多类型: 通配符选择器、标签选择器、类选择器、id选择器、群组选择器、后代选择器、子代选择器、交集选择器、兄弟选择器、属性选择器、伪类选择器。使用合适的选择器可以更好匹配元素,CSS 样式代码更加优雅
辰风沐阳 阅读 2289 2022-08-06
HTML5 语义化标签
HTML5 语义化标签可以使页面呈现出很好的内容结构、代码结构,比 div 标签有更加丰富的含义,方便开发与维护。比如看到 header 标签就知道这是头部内容,看到 footer 标签就知道这段内容是公共底部,而 nav 标签一般作为导航栏使用
辰风沐阳 阅读 2824 2022-07-30
CSS font-family 属性设置字体
font-family 属性用于给元素指定字体,该属性的值是一个字体系列,每个值使用逗号隔开,如果字体名名称包含空格,那么字体名称必须使用引号包裹,设置的字体是否可用取决于用户机器上该字体是否可用
辰风沐阳 阅读 2580 2022-07-28
玩转 CSS Flexbox 弹性布局
本文记录 CSS 弹性布局中常用的属性及其属性值。创建 flex 块级容器: display: flex; 创建 flex 行内容器 display: inline-flex。定义主轴方向: flex-direction: row; 水平方向为主轴(默认值) flex-direction: column; 垂直方向为主轴
辰风沐阳 阅读 2060 2022-07-24
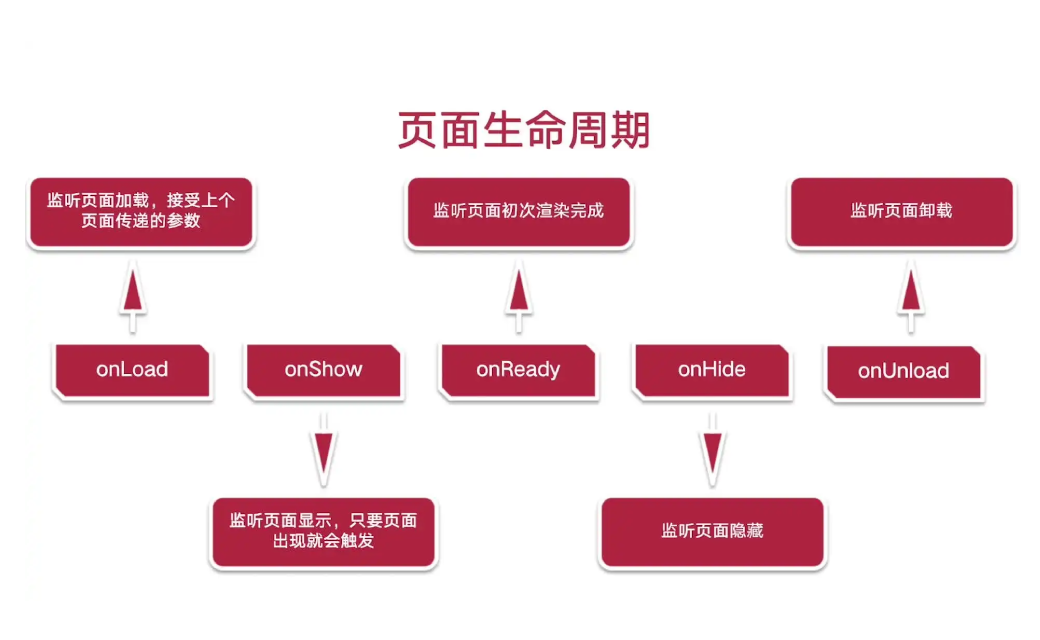
uniapp 中的生命周期函数
uniapp 中的生命周期可以分为三大部分: 应用生命周期,页面生命周期,组件生命周期。应用生命周期 在 App.vue 文件中定义,页面生命周期定义在 pages 目录下的 vue 文件,组件生命周期定义在 components 目录下的文件。
辰风沐阳 阅读 2410 2022-07-23