JS 函数中的 arguments 类数组对象
众所周知,js 是一门非常灵活的语言。当我们在 js 中调用一个函数时,经常会给函数传递一些参数,js 把调用函数时传入的全部实参存储到一个叫做 arguments 的类数组对象里面。arguments 是一个类数组对象,不是一个真正的数组
辰风沐阳 阅读 1606 2022-09-13
JS 数组方法 every 和 some 的区别
every 和 some 都是数组迭代方法,它们的第一个参数都是一个闭包函数,这个闭包函数接收最多接收三个参数,最少接收一个参数。every 用于检测数组的所有元素是否都符合指定条件,即 "全真才真"。some 方法用于检测数组中是否有元素满足指定条件,即 "一真就真"
辰风沐阳 阅读 3857 2022-09-04
JS 如何判断一个数据是不是数组
这是一道高频的前端面试题: JS 如何判断一个变量是否为数组 ? 对于某些新手来说,首先会想到使用 typeof 关键字获取变量的数据类型,这是不可行的。因为在 JS 中,数组也是 object。本文列举多种判断变量是否为数组的方法
辰风沐阳 阅读 1657 2022-09-03
uVIew 介绍及基本使用
uView 是 uni-app 生态专用的 UI 框架。首字母u来自于uni-app首字母,uni-app是基于Vue.js,Vue和View(延伸为UI、视图之意)同音,同时view组件是uni-app中 最基础,最重要的组件,故取名uView
辰风沐阳 阅读 3463 2022-08-27
JS 的 apply 方法
apply() 的作用有两个: 1. 改变 this 指向 2. 将数组入参变为一般入参。刚开始看到 apply() 时,对它的用法非常模糊,而且不易理解,通过查找相关文章,才慢慢的明白它的妙用。温馨提示: 记得要搞清楚 apply()、call()、bind() 的区别 !
辰风沐阳 阅读 1529 2022-08-24
JS 性能优化之防抖
防抖: 在事件被触发 n 秒后执行回调,如果在这 n 秒内又被触发,则重新计时。防抖和节流都是解决高频的动作带来的函数多次调用问题。防抖应用场景: 输入框等到最后一次输入完成才触发查询的动作。节流应用场景: 滚动距离事件监听
辰风沐阳 阅读 1506 2022-08-24
JS 性能优化之节流
节流: n 秒内只运行一次,若在 n 秒内重复触发,只有第一次生效。节流的应用场景: 1. 滚动加载: 监听页面滚动到底部的时候触发 2. 拖拽场景: 固定时间只执行一次,防止高频率的位置变动。本文封装了节流函数,项目开发中复制过去直接使用即可
辰风沐阳 阅读 1632 2022-08-22
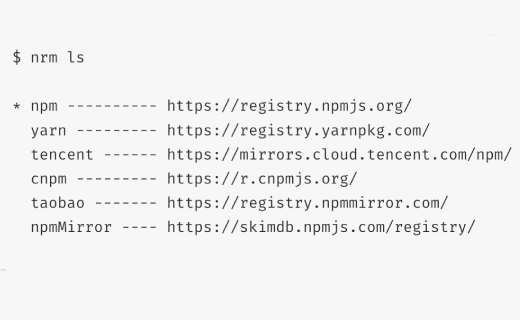
nrm - npm 镜像源管理工具
nrm 是 npm 的扩展包,可以使用 npm install 进行安装。nrm 是一个 npm 镜像源管理器,可以实现快速地在 npm 源之间进行切换。npm 默认使用的是 npm 官方镜像源,官方源在国外比较慢,一般情况我们都会使用国内镜像加速包的下载速度
辰风沐阳 阅读 2843 2022-08-21
npm - node.js 软件包管理工具
npm 全称是 Node Package Manager,即 node 包管理器,是 Node.js 默认的软件包管理系统。使用 npm 来分享和使用代码已经成为了前端的标配,npm 类似 PHP 的包管理器 Composer,Java 的包管理器 Maven,是前端开发者必备技能
辰风沐阳 阅读 1967 2022-08-19
Webpack5 快速入门
开发时,我们会使用框架(Vue、React),ES6 模块化语法,Less/Sass 等 css 预处理器等语法进行开发。这样的代码浏览器是不能识别的,要想在浏览器运行必须经过编译,变成浏览器能识别的 JS、CSS 等语法,才能正常运行
辰风沐阳 阅读 3428 2022-08-19