Vue 脚手架 Axios 网络请求模块封装
本文记录 axios 的基本使用和网络请求模块封装写法。在 Vue1.x 的时候,Vue 官方推出了 vue-resource,它的体积相对于 jquery 小了很多,在 Vue2.x 推出后,去掉了 vue-resource,并且 vue 作者尤雨溪推荐使用 axios。
辰风沐阳 阅读 2186 2022-01-18
Vuex 3.x 状态管理模式(使用指南)
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。简而言之: Vuex 就是实现多个组件中共享状态的一个插件。
辰风沐阳 阅读 2334 2022-01-14
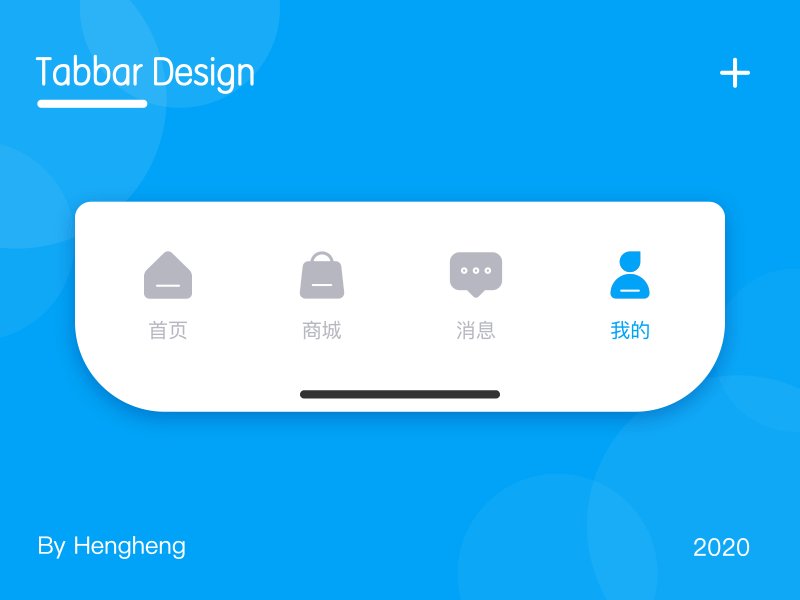
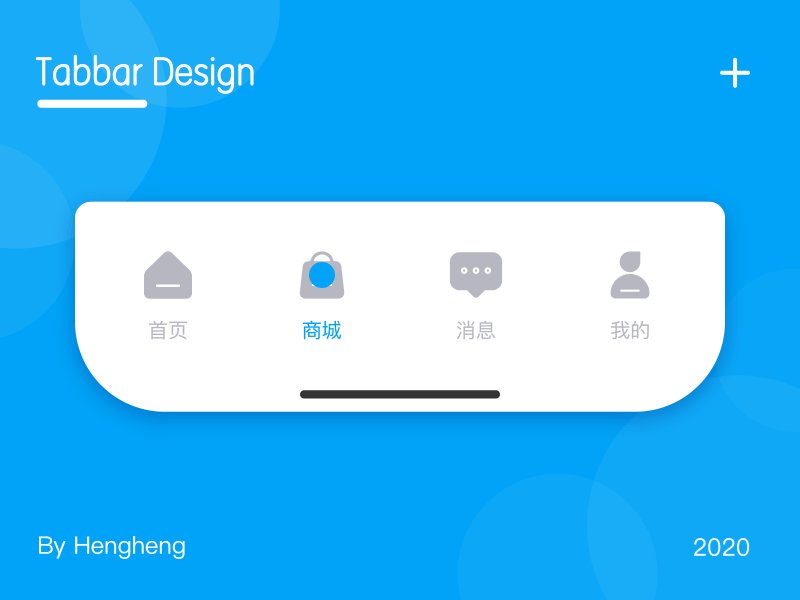
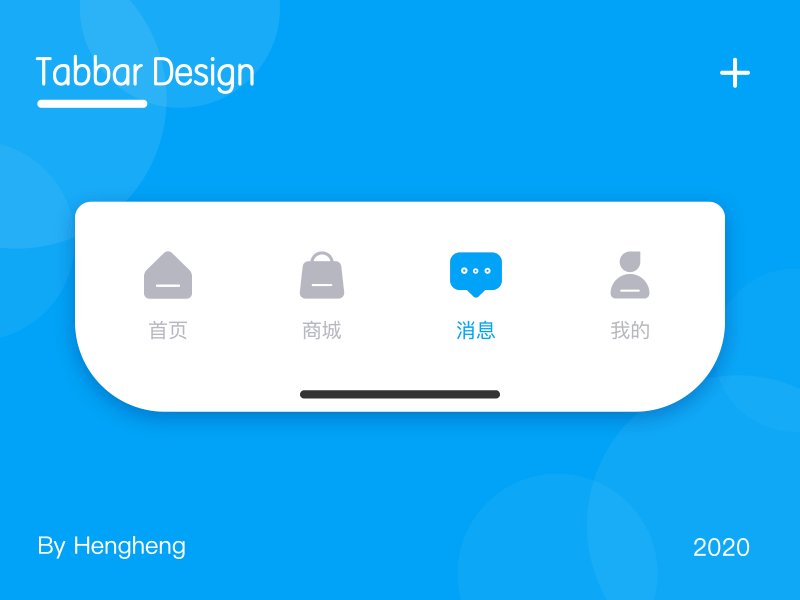
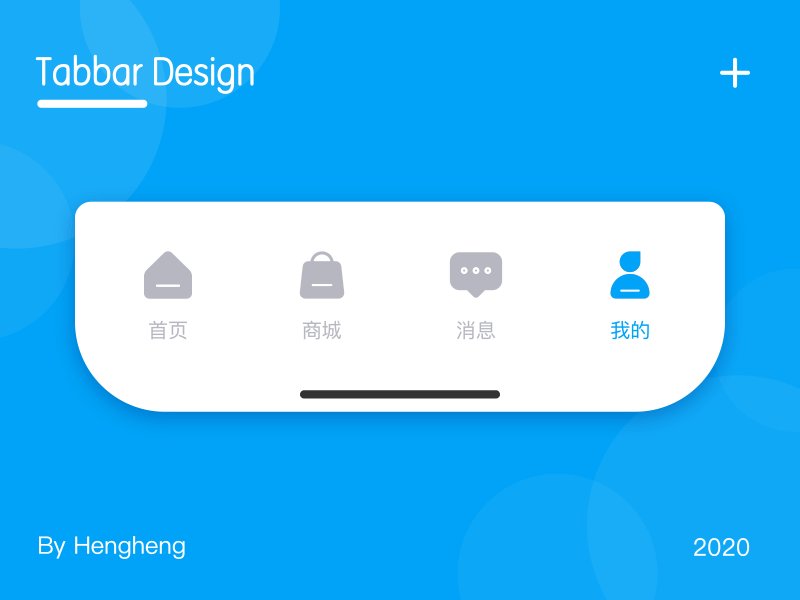
Vue CLI 2 脚手架 TabBar 组件封装
本文记录在 vue cli 2 中封装 tabbar 组件详细步骤,主要是为了感受 vue 的组件封装思想,也是前面学习 vue 基础的练习案例
辰风沐阳 阅读 1822 2022-01-12
Vue-Router 3.x 的基本使用
Vue Router 是 Vue.js (opens new window)官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。本文记录路由参数传递、导航守卫、keep-alive 组件的基本使用,是初次学习 vue router 的笔记总结
辰风沐阳 阅读 1884 2022-01-05
Vue 的认识、特点介绍、安装方式
渐进式意味着可以将 Vue 作为应用的一部分嵌入其中。假设一个项目需要重构,有很多页面需要重写,那么此时可以使用 Vue 对某一个页面进行重构,等有时间时再对其他页面进行一点一点重构,那么这个过程可以理解是渐进式的
辰风沐阳 阅读 1722 2021-12-28
vue cli 中的 import 和 export
import Vue from 'vue' 代表引入的是工具;import App from './App' 代表引入的是组件;export default 理解为 Vue.component('', {}) 的第二个参数
辰风沐阳 阅读 2249 2020-09-18
vue cli 项目启动 HBuilderX 编辑器的使用
vue cli 创建项目:vue create 项目名;启动项目:npm run serve;HBuilderX 锁定始终访问的文件 src/App.vue
辰风沐阳 阅读 2289 2020-09-18
Vue cli4 图片地址引入的几种方式
@开头,它也会作为一个模块请求被解析。它的用处在于Vue CLI默认会设置一个指向`项目根目录/src`的别名@
辰风沐阳 阅读 2288 2020-08-14
Vue CLI 脚手架简介及安装
第一步:安装 node,node 自带 npm ;第二步:查看 node 版本: node -v,查看 npm 版本: npm -v ;第三步: 全局安装 Vue CLI: npm install -g @vue/cli; 第四步:查看 Vue CLI 版本:vue --version
辰风沐阳 阅读 2683 2020-08-05